chat, deploy
2024. 3. 28. 18:13ㆍDaily Codig Reminder
chat
npm install nodemon -g
nodemon app_3.js
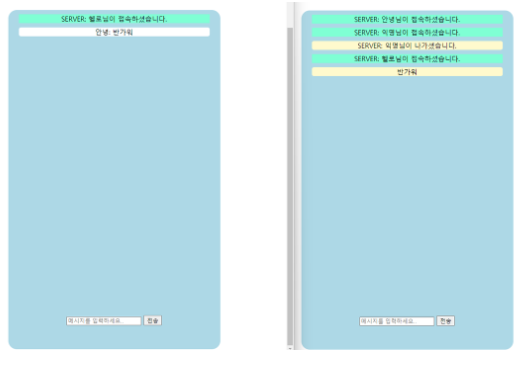
html js 다 자동인식잘됨
//설치된 express 불러오기
console.log("===========");
const express = require("express");
//설치한 socket.io 모듈 불러오기
const socket = require("socket.io");
//node.js 기본 내장 모듈 불러오기
const http = require("http");
//Node.js 기본내장 모듈 불러오기
const fs = require("fs"); ////file system
//express 객체 생성
const app =express();
//express http 서버생성
const server = http.createServer(app);
//생성된 서버를 socket.io에 바인딩
const io = socket(server);
//정적파일 설정
app.use("/css_4", express.static("./static/css_4"));
app.use("/js", express.static("./static/js"));
////////////////////////
app.get("/", function(request, response){
console.log("유저가 / 로 접속함");
fs.readFile("./static/index_4.html" , function(error, data){
if(error){
response.send("에러 발생함");
}else{
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data);
response.end();
}
});
});
//////////////////////////////////////////////
io.sockets.on("connection", function(socket){
socket.on("newUser", function(name){
console.log("서버 접속 됨");
console.log(name+"님이 접속하셨습니다.");
//소켓에 이름 저장
socket.name =name;
//모든 소켓에 전송
io.sockets.emit("update",{
type: "connect",
name: "SERVER",
message: name+"님이 접속하셨습니다."
})
})
//전송된 메시지 받기
socket.on("message", function(data){
//받은 데이터에 전송자이름 알아내기
data.name = socket.name;
console.log("message 이벤트 : ",data);
//보낸 사람을 제외한 나마지 유저에게 메시지 전송
socket.broadcast.emit("update", data);
})
socket.on("disconnect", function(){
console.log(socket.name+"님이 나갔습니다.");
socket.broadcast.emit("update", {
type:"disconnect",
name:"SERVER",
message : socket.name+"님이 나가셨습니다."
})
})
});
//////////////////////
//서버 8081 포트로 listen
server.listen(8081, function(){
console.log("서버실행중...")
});
var socket = io();
//최초 접속시 실행할 함수
socket.on("connect", function(){
//이름을 입력받을 부분
var name = prompt("반갑습니다. 이름을 입력하세요","");
//이름이 빈칸인 경우
if(!name){
name="익명";
}
//유저 입장전체 알림
console.log(name);
socket.emit("newUser",name);
})
//update 시 자료 출력 (임시화면용)
socket.on("update", function(data){
var chat = document.getElementById("chat");
var message = document.createElement("div");
var node = document.createTextNode(`${data.name}: ${data.message}`);
var className= "";
switch (data.type){
case "message":
className= "other";
break;
case "connect":
className = "connect";
break;
case "disconnect":
className = "disconnect";
break;
}
message.classList.add(className); //class 효과 추가
message.appendChild(node); //<div class="선택된 class">메시지</div>
chat.appendChild(message);
console.log(`${data.name}: ${data.message}`);
});
//전송함수
function send(){
//입력된 데이터 가져옴
var message = document.getElementById("test").value;
document.getElementById("test").value="";
var chat = document.getElementById("chat");
var msg = document.createElement("div");
var node = document.createTextNode(message);
msg.classList.add("me"); //class 효과 추가
msg.appendChild(node); //<div class="선택된 class">메시지</div>
chat.appendChild(msg);
//소켓에 send 이벤트와 데이터 전달
socket.emit("message", {type:"message", message: message});
}
#main{
margin: auto;
margin-top: 100px;
border-radius: 20px;
background-color: lightblue;
text-align: center;
width: 500px;
height: 800px;
}
#chat{
height: 90%;
width: 100%;
overflow-y: auto;
}
.connect{
width: 90%;
margin: auto;
background-color: aquamarine;
text-align: center;
margin-top: 10px;
}
.disconnect{
width: 90%;
margin: auto;
background-color: lemonchiffon;
border-radius: 5px;
margin-top: 10px;
}
.other{
width: 90%;
margin: auto;
background-color: white;
border-radius: 5px;
margin-top: 10px;
}
.me{
width: 90%;
margin: auto;
background-color: lemonchiffon;
border-radius: 5px;
margin-top: 10px;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name ="viewport" content="width=device-width">
<link rel="stylesheet" href="./css_4/index.css">
<script src="./js/test.js"></script>
<!---app_2.js 추가부분-->
<script src="/socket.io/socket.io.js"></script>
<script src="./js/index_4.js"></script>
</head>
<body>
<!--app_2.js 클라이언트의 작성-->
<div id="main">
<div id="chat">
<!--채팅 메시지 출력-->
</div>
<div>
<input type="text" id="test" placeholder="메시지를 입력하세요..">
<button onclick="send()">전송</button>
</div>
<!-- /static/js/index.js send 호출-->
</div>
</body>
</html>
deploy
cmd
startup - 서버키기
shutdown - 서버죽이기
export -> war 파일로.
cd 파일 경로
hostname 아래contextpath 추가
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context path="/myTest" docBase="Spring_MVC_myBatis"
reloadable="true" />
spring는 실행경로 설정 필요
'Daily Codig Reminder' 카테고리의 다른 글
| updateDone, app, chatting (0) | 2024.03.28 |
|---|---|
| selectOne/delete/template (0) | 2024.03.28 |
| Node.js (0) | 2024.03.28 |
| css, routing, form (0) | 2024.03.24 |
| Routing_loader (0) | 2024.03.24 |
