updateDone, app, chatting
2024. 3. 28. 18:06ㆍDaily Codig Reminder
updateDone
module.exports = {
HTML: function (title, body, control) {
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1>${title}</h1>
${body}
${control}
</body>
</html>
`;
},
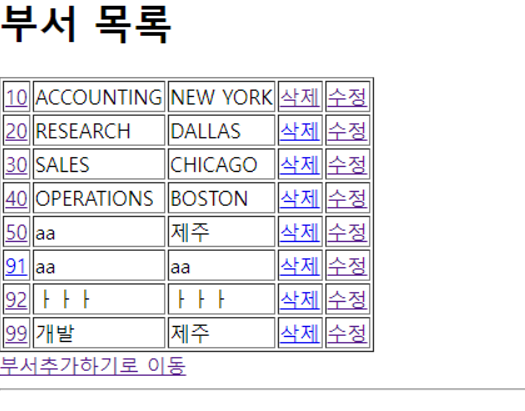
table: function (topics) {
var list = "<table border='1'>";
var i = 0;
while (i < topics.length) {
list =
list +
`<tr>
<td>
<a href="/selectOne?deptno=${topics[i][0]}">${topics[i][0]}</a>
</td>
<td>
${topics[i][1]}
</td>
<td>
${topics[i][2]}
</td>
<td>
<a href="/delete/${topics[i][0]}">삭제</a>
</td>
<td>
<a href="/updateForm?deptno=${topics[i][0]}">수정</a>
</td>
</tr>`;
i = i + 1;
}
list = list + "</table>";
return list;
},
Form: function (topics, url, metaData) {
var form = `<form action="${url}" method="post"><br>`;
var i = 0;
console.log(topics);
while (i < topics.length) {
for (let j = 0; j < topics[i].length; j++) {
form =
form +
`${metaData[j].name}: <input type="text" value="${topics[i][j]}" name="${metaData[j].name}"><br>`;
}
i = i + 1;
}
form =
form +
`<input type="submit" value="수정">
</form>
`;
return form;
},
list: function (topics) {
var list = "<ul>";
var i = 0;
while (i < topics.length) {
list =
list +
`<li><a href="/?id=${topics[i].deptno}">${topics[i].deptno}</a></li>`;v
i = i + 1;
}
list = list + "</ul>";
return list;
},
};
const express = require("express");
const app = express();
//npm install body-parser
app.use(express.urlencoded({ extended: true })); //////////////////post방식 데이터 처리
//서버 listen
const server = app.listen(3000, () => {
console.log("Start Server: localhost:3000");
});
//__dirname: 현재 디렉토리
//page경로 설정
app.set("views", __dirname + "/views");
app.set("view engine", "ejs");
app.engine("html", require("ejs").renderFile);
//database
//npm install oracledb --save
const oracledb = require("oracledb");
oracledb.initOracleClient();
//참고 https://node-oracledb.readthedocs.io/en/latest/user_guide/initialization.html
const dbconfig = require("./dbconfig.js");
app.get("/", function (req, res) {
res.render("index2.html"); //////////////////////
});
//////////// insertForm, insert/////////////////
app.get("/insertForm", function (req, res) {
res.render("insertForm.html");
});
app.get("/insert", function (req, res) {
getInsertDeptGet(req, res);
});
app.post("/insert", function (req, res) {
getInsertDeptPost(req, res);
});
/////////////////////////////////////////
/////////// selectOne //////////////////
app.get("/selectOne", function (req, res) {
getSelectOne(req, res);
});
//////////////////////////////////////////
app.get("/select", function (req, res) {
/////select의 수정
getSelection(req, res);
});
app.get("/selectById", function (req, res) {
getSelectById(req, res);
});
app.get("/delete/:deptno", function(req,res){
getDelete(req,res);
})
//////////////////////////////
app.get("/updateForm", function (req, res) {
getUpdateForm(req,res);
});
////////// update post /////////////////////////
app.post("/update", function (req, res) {
//99번으로 테스트
getUpdate(req, res);
});
////////////////////////////////
var template = require("./lib/template.js");
///////////////////////////////////
async function getUpdate(req, res) {
oracledb.autoCommit=true;
const {DEPTNO, DNAME, LOC} = req.body; // URL에서 부서번호 파싱
let connection;
try {
connection = await oracledb.getConnection({
user: "scott",
password: "tiger",
connectString: "xe",
});
const result = (await connection).execute(
"update dept set dname=:dname, loc=:loc where deptno =:deptno",
[DNAME, LOC, DEPTNO]
);
var html = template.HTML(
"수정완료 template",
`<a herf="/select">목록으로</a>`,
""
);
res.send(html);
} catch (error) {
console.log(error);
} finally {
if (connection) {
try {
(await connection).close;
} catch (error) {
console.log("error:", error);
}
}
}
}
//////////////////////////////////////
async function getUpdateForm(req, res) {
oracledb.autoCommit=true;
const {deptno} = req.query; // URL에서 부서번호 파싱
let connection;
try {
connection = await oracledb.getConnection({
user: "scott",
password: "tiger",
connectString: "xe",
});
const result = (await connection).execute(
"select deptno, dname, loc from dept where deptno =:deptno",
[deptno]
);
console.log(
"================",
(await result).rows.length,
"==============="
);
var allData = (await result).rows;
var metaData= (await result).metaData;
var body = template.Form(allData,"/update", metaData);
var html = template.HTML(
"update template",
body,
`<a herf="/select">목록으로</a>`
);
res.send(html);
} catch (error) {
console.log(error);
} finally {
if (connection) {
try {
(await connection).close;
} catch (error) {
console.log("error:", error);
}
}
}
}
////////////// select ////////////////////
async function getSelection(req, res) {
let connection;
try {
connection = oracledb.getConnection({
user: "scott",
password: "tiger",
connectString: "xe",
// user: dbconfig.user,
// password: dbconfig.password,
// connectString: dbconfig.xid,
});
const result = (await connection).execute(
"select * from dept order by deptno asc"
);
console.log(
"================",
(await result).rows.length,
"==============="
);
var allData = (await result).rows;
var table = template.table(allData); //template를 이용한 테이블 생성
var control = `
<a href="/insertForm">부서추가하기로 이동</a><hr>
`;
var html = template.HTML("부서 목록", table, control);
res.send(html);
} catch (error) {
console.log(error);
} finally {
if (connection) {
try {
(await connection).close;
} catch (error) {
console.log("error:", error);
}
}
}
}
////////////getDelete////////////////////
async function getDelete(req, res) {
// OracleDB 자동 커밋 활성화
oracledb.autoCommit = true;
// URL에서 부서번호 추출
let deptno = req.params.deptno;
console.log("path variable data: ", deptno);
let connection;
try {
// OracleDB 연결
connection = await oracledb.getConnection({
user: dbconfig.user,
password: dbconfig.password,
connectString: dbconfig.xid
});
// 부서 삭제 쿼리 실행
const result = await connection.execute(
"DELETE FROM dept WHERE deptno = :deptno",
[deptno]
);
console.log("Delete Success");
var html = `<html><body>
<a href='/select'>목록보기로 </a>
</body></html>`;
res.send(html);
} catch (error) {
console.error("Delete Error:", error);
res.status(500).send("Delete Error");
} finally {
if (connection) {
try {
await connection.close();
} catch (error) {
console.error("Connection Close Error:", error);
}
}
}
}
///////////// getInsertDept Post방식////////////////
async function getInsertDeptPost(req, res) {
oracledb.autoCommit = true; ///////////
let item = req.body;
let deptno = item.deptno;
let dname = item.dname;
let loc = item.loc;
console.log("post data: ", deptno, dname, loc);
let connection;
try {
connection = oracledb.getConnection({
user: "scott",
password: "tiger",
connectString: "xe",
// user: dbconfig.user,
// password: dbconfig.password,
// connectString: dbconfig.xid,
});
const result = (await connection).execute(
"insert into dept values (:deptno, :dname, :loc)",
[deptno, dname, loc],
function (error, data) {
console.log("실행됨");
if (error) {
console.log(error);
}
console.log(result);
}
);
var html = `<html><body>
<a href='/select'>목록보기로 </a>
</body></html>`;
res.send(html);
} catch (error) {
console.log(error);
} finally {
if (connection) {
try {
(await connection).close;
} catch (error) {
console.log("error:", error);
}
}
}
}
////////////////////////////////////////
///////////// getInsertDept get방식////////////////
async function getInsertDeptGet(req, res) {
oracledb.autoCommit = true; ///////////
// let item = req.body;
// let deptno = item.deptno;
// let dname = item.dname;
// let loc = item.loc;
// let item = req.body;
let deptno = req.param("deptno");
let dname = req.param("dname");
let loc = req.param("loc");
console.log("get data: ", deptno, dname, loc);
let connection;
try {
connection = oracledb.getConnection({
user: "scott",
password: "tiger",
connectString: "xe",
// user: dbconfig.user,
// password: dbconfig.password,
// connectString: dbconfig.xid,
});
const result = (await connection).execute(
"insert into dept values (:deptno, :dname, :loc)",
[deptno, dname, loc],
function (error, data) {
console.log("실행됨");
if (error) {
console.log(error);
}
console.log(result);
}
);
var html = `<html><body>
<a href='/select'>목록보기로 </a>
</body></html>`;
res.send(html);
} catch (error) {
console.log(error);
} finally {
if (connection) {
try {
(await connection).close;
} catch (error) {
console.log("error:", error);
}
}
}
}
////////////////////////////////////////
///////////// seletOne ////////////////
async function getSelectOne(req, res) {
let connection;
let deptno = req.param("deptno"); //부서번호
console.log("parameter deptno: ", deptno);
try {
connection = oracledb.getConnection({
user: "scott",
password: "tiger",
connectString: "xe",
// user: dbconfig.user,
// password: dbconfig.password,
// connectString: dbconfig.xid,
});
const result = (await connection).execute(
"select * from dept where deptno=:deptno",
[deptno]
);
console.log(
"================",
(await result).rows.length,
"==============="
);
var allData = (await result).rows;
var tableData = {
metaData: [
{ name: "부서번호" },
{ name: "부서명" },
{ name: "지역" }
],
rows: allData
};
var tableHTML = template.table("부서 목록", tableData);
res.send(tableHTML);
// var html = "<html><body><table border='1'>";
// html += "<h1>"+deptno+"번 부서 정보</h1>";
// for (let index = 0; index < allData.length; index++) {
// html += "<tr>";
// html +=
// "<td><a href='/selectOne?deptno=" +
// allData[index][0] +
// "'>" +
// allData[index][0] +
// "</a></td>";
// html += "<td>" + allData[index][1] + "</td>";
// html += "<td>" + allData[index][2] + "</td>";
// html += "</tr>";
// }
// html += "</table></body></html>";
// res.send(html);
} catch (error) {
console.log(error);
} finally {
if (connection) {
try {
(await connection).close;
} catch (error) {
console.log("error:", error);
}
}
}
}
///////////////////////////////////////////////////////
async function getSelectById(req, res) {
let connection;
try {
connection = oracledb.getConnection({
user: "scott",
password: "tiger",
connectString: "xe",
// user: dbconfig.user,
// password: dbconfig.password,
// connectString: dbconfig.xid,
});
const result = (await connection).execute(
"select * from dept where deptno=:num",
[10]
);
console.log(result);
res.send((await result).rows);
} catch (error) {
console.log(error);
} finally {
if (connection) {
try {
(await connection).close;
} catch (error) {
console.log("error:", error);
}
}
}
}
///////////////////////////////////////////////////////
async function getInsert(req, res) {
/////////////////////////////////
oracledb.autoCommit = true;
////////////////////////////////
let connection;
try {
connection = oracledb.getConnection({
user: "scott",
password: "tiger",
connectString: "xe",
// user: dbconfig.user,
// password: dbconfig.password,
// connectString: dbconfig.xid,
});
const result = (await connection).execute(
"insert into dept (deptno, dname, loc) values (:deptno, :dname, :loc)",
[99, "개발", "제주"],
function (error, data) {
console.log("실행됨");
if (error) {
console.log("error", error);
}
console.log(data);
// res.send("추가완료");
}
);
} catch (error) {
console.log(error);
} finally {
if (connection) {
try {
(await connection).close;
} catch (error) {
console.log("error:", error);
}
}
}
res.send("추가완료"); //////////////////////////
}


- appnpm install socket.io --save
- npm install express --save
//설치된 express 불러오기
const express = require("express");
//설치한 socket.io 모듈 불러오기
const socket = require("socket.io");
//node.js 기본 내장 모듈 불러오기
const http = require("http");
//express 객체 생성
const app =express();
//express http 서버생성
const server = http.createServer(app);
//생성된 서버를 socket.io에 바인딩
const io = socket(server);
////////////////////////
app.get("/", function(request, response){
console.log("유저가 / 로 접속함");
response.send("Hello, Express Server!!");
});
//////////////////////
//서버 8081 포트로 listen
server.listen(8081, function(){
console.log("서버실행중...")
});

C:\node_study\node_chat_stu>node app_0
서버실행중...
유저가 / 로 접속함
//설치된 express 불러오기
const express = require("express");
//설치한 socket.io 모듈 불러오기
const socket = require("socket.io");
//node.js 기본 내장 모듈 불러오기
const http = require("http");
//Node.js 기본내장 모듈 불러오기
const fs = require("fs"); ////file system
//express 객체 생성
const app =express();
//express http 서버생성
const server = http.createServer(app);
//생성된 서버를 socket.io에 바인딩
const io = socket(server);
//정적파일 설정
app.use("/css", express.static("./static/css"));
app.use("/js", express.static("./static/js"));
////////////////////////
app.get("/", function(request, response){
console.log("유저가 / 로 접속함");
fs.readFile("./static/index_1.html" , function(error, data){
if(error){
response.send("에러 발생함");
}else{
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data);
response.end();
}
});
});
//////////////////////
//서버 8081 포트로 listen
server.listen(8081, function(){
console.log("서버실행중...")
});
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name ="viewport" content="width=device-width">
<link rel="stylesheet" href="./css/index.css">
<script src="./js/test.js"></script>
</head>
<body>
<div id="main">
반갑습니다!!
</div>
</body>
</html>
console.log("접속완료");

//설치된 express 불러오기
const express = require("express");
//설치한 socket.io 모듈 불러오기
const socket = require("socket.io");
//node.js 기본 내장 모듈 불러오기
const http = require("http");
//Node.js 기본내장 모듈 불러오기
const fs = require("fs"); ////file system
//express 객체 생성
const app =express();
//express http 서버생성
const server = http.createServer(app);
//생성된 서버를 socket.io에 바인딩
const io = socket(server);
//정적파일 설정
app.use("/css", express.static("./static/css"));
app.use("/js", express.static("./static/js"));
////////////////////////
app.get("/", function(request, response){
console.log("유저가 / 로 접속함");
fs.readFile("./static/index_2.html" , function(error, data){
if(error){
response.send("에러 발생함");
}else{
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data);
response.end();
}
});
});
///////////////////////
io.sockets.on("connection", function(socket){
console.log("유저 접속 됨");
socket.on("send", function(data){
console.log("전달된 메시지: ", data.msg);
});
socket.on("disconnect", function(){
console.log("접속 종료");
});
});
//////////////////////
//서버 8081 포트로 listen
server.listen(8081, function(){
console.log("서버실행중...")
});
//설치된 express 불러오기
const express = require("express");
//설치한 socket.io 모듈 불러오기
const socket = require("socket.io");
//node.js 기본 내장 모듈 불러오기
const http = require("http");
//Node.js 기본내장 모듈 불러오기
const fs = require("fs"); ////file system
//express 객체 생성
const app =express();
//express http 서버생성
const server = http.createServer(app);
//생성된 서버를 socket.io에 바인딩
const io = socket(server);
//정적파일 설정
app.use("/css", express.static("./static/css"));
app.use("/js", express.static("./static/js"));
////////////////////////
app.get("/", function(request, response){
console.log("유저가 / 로 접속함");
fs.readFile("./static/index_2.html" , function(error, data){
if(error){
response.send("에러 발생함");
}else{
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data);
response.end();
}
});
});
///////////////////////
io.sockets.on("connection", function(socket){
console.log("유저 접속 됨");
socket.on("send", function(data){
console.log("전달된 메시지: ", data.msg);
});
socket.on("disconnect", function(){
console.log("접속 종료");
});
});
//////////////////////
//서버 8081 포트로 listen
server.listen(8081, function(){
console.log("서버실행중...")
});
// index.js 파일
// 서버 소켓에 연결
const socket = io();
socket.on("connect", function(){
var input = document.getElementById("test");
input.value = "접속됨"
});
// send 함수 정의
function send() {
// 입력된 정보 가져오기
var message = document.getElementById("test").value;
document.getElementById("test").value="";
// 소켓을 통해 서버로 정보 전송
socket.emit('send', {msg: message});
}
C:\node_study\node_chat_stu>node app_2
서버실행중...
유저 접속 됨
유저가 / 로 접속함
접속 종료
유저 접속 됨
전달된 메시지: 안냥
접속 종료
chatting
//설치된 express 불러오기
const express = require("express");
//설치한 socket.io 모듈 불러오기
const socket = require("socket.io");
//node.js 기본 내장 모듈 불러오기
const http = require("http");
//Node.js 기본내장 모듈 불러오기
const fs = require("fs"); ////file system
//express 객체 생성
const app =express();
//express http 서버생성
const server = http.createServer(app);
//생성된 서버를 socket.io에 바인딩
const io = socket(server);
//정적파일 설정
app.use("/css", express.static("./static/css"));
app.use("/js", express.static("./static/js"));
////////////////////////
app.get("/", function(request, response){
console.log("유저가 / 로 접속함");
fs.readFile("./static/index_3.html" , function(error, data){
if(error){
response.send("에러 발생함");
}else{
response.writeHead(200, {"Content-Type": "text/html"});
response.write(data);
response.end();
}
});
});
///////////////////////
io.sockets.on("connection", function(socket){
socket.on("newUser", function(name){
console.log("서버 접속 됨");
console.log(name+"님이 접속하셨습니다.");
//소켓에 이름 저장
socket.name =name;
//모든 소켓에 전송
io.sockets.emit("update",{
type: "connect",
name: "SERVER",
message: name+"님이 접속하셨습니다."
})
})
//전송된 메시지 받기
socket.on("message", function(data){
//받은 데이터에 전송자이름 알아내기
data.name = socket.name;
console.log("message 이벤트 : ",data);
//보낸 사람을 제외한 나마지 유저에게 메시지 전송
socket.broadcast.emit("update", data);
})
socket.on("disconnect", function(){
console.log(socket.name+"님이 나갔습니다.");
socket.broadcast.emit("update", {
type:"disconnect",
name:"SERVER",
message : socket.name+"님이 나가셨습니다."
})
})
});
//////////////////////
//서버 8081 포트로 listen
server.listen(8081, function(){
console.log("서버실행중...")
});
var socket = io();
//최초 접속시 실행할 함수
socket.on("connect", function(){
//이름을 입력받을 부분
var name = prompt("반갑습니다. 이름을 입력하세요","");
//이름이 빈칸인 경우
if(!name){
name="익명";
}
//유저 입장전체 알림
console.log(name);
socket.emit("newUser",name);
})
//update 시 자료 출력 (임시화면용)
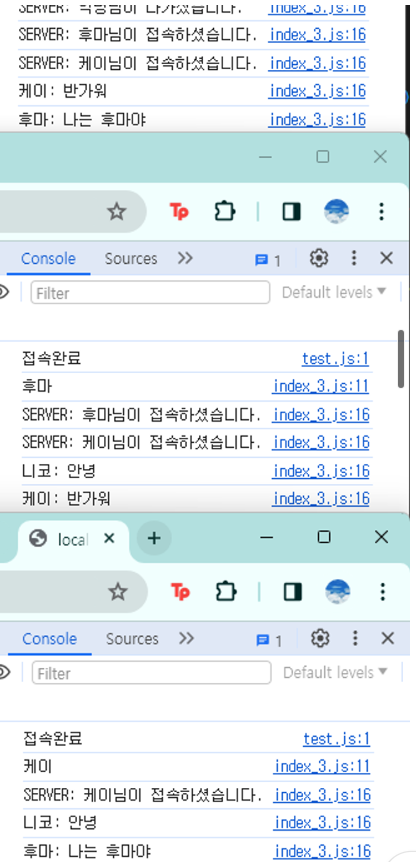
socket.on("update", function(data){
console.log(`${data.name}: ${data.message}`);
});
//전송함수
function send(){
//입력된 데이터 가져옴
var message = document.getElementById("test").value;
document.getElementById("test").value="";
//소켓에 send 이벤트와 데이터 전달
socket.emit("message", {type:"message", message: message});
}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name ="viewport" content="width=device-width">
<link rel="stylesheet" href="./css/index.css">
<script src="./js/test.js"></script>
<!---app_2.js 추가부분-->
<script src="/socket.io/socket.io.js"></script>
<script src="./js/index_3.js"></script>
</head>
<body>
<!--app_2.js 클라이언트의 작성-->
<div id="main">
<input type="text" id="test">
<button onclick="send()">전송</button>
<!-- /static/js/index.js send 호출-->
</div>
</body>
</html>

서버실행중...
유저가 / 로 접속함
서버 접속 됨
니코님이 접속하셨습니다.
유저가 / 로 접속함
서버 접속 됨
익명님이 접속하셨습니다.
message 이벤트 : { type: 'message', message: '', name: '익명' }
유저가 / 로 접속함
익명님이 나갔습니다.
서버 접속 됨
후마님이 접속하셨습니다.
유저가 / 로 접속함
서버 접속 됨
케이님이 접속하셨습니다.
message 이벤트 : { type: 'message', message: '안녕', name: '니코' }
message 이벤트 : { type: 'message', message: '반가워', name: '케이' }
message 이벤트 : { type: 'message', message: '나는 후마야', name: '후마' }
'Daily Codig Reminder' 카테고리의 다른 글
| chat, deploy (0) | 2024.03.28 |
|---|---|
| selectOne/delete/template (0) | 2024.03.28 |
| Node.js (0) | 2024.03.28 |
| css, routing, form (0) | 2024.03.24 |
| Routing_loader (0) | 2024.03.24 |
