2024. 3. 28. 17:46ㆍDaily Codig Reminder
자바스크립트 (실행되는 곳? 브라우저 에서 실행)
node⇒ 자바 스크립트 코드 → 브라우저 밖에서 실행되는 (어플리케이션)
: 웹서버 구축, db연동
npm init
C:\node_study\node_stu>node test.js Hello World
C:\node_study\node_stu>node test Hello World
express란?
NodeJS란, 자바스크립트를 브라우저 밖에서 사용하게 해주는 프로그램임.
express는 사용하여 서버를 개발하고자 하는 개발자들을 위하여 서버를 쉽게 구성할 수 있게 만든 프레임워크다.
프레임워크란, 클래스와 라이브러리의 집합체임.
npm install express --save
const express = require("express");
const app =express();
const server = app.listen(3000, () => {
console.log("start server : localhost : 3000");
})
//1. /about 주소 처리
app.get("/about", function(req, res){
res.send("about page");
});

npm install ejs --save
const express = require("express");
const app = express();
//0. npm init
//npm install express --save
//1. 서버 가동
const server = app.listen(3000, ()=>{
console.log("start server : localhost:3000");
});
//2.get 방식 요청처리
// 라우터 처리 및 콜백함수 등록
app.set("views", __dirname+"/views");
app.set("view engine",'ejs'); // npm ejs 검색, jsp 같이 html에 js코드를 같이 사용하게 함
//npm install ejs --save
app.engine("html", require("ejs").renderFile);
app.get("/", function(req, res){
res.render("index.html");
});
//1. /about 주소 처리
app.get("/about", function(req, res){
res.send("about page");
});
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Welcome to HomePage</h1>
<table border="1">
<tr>
<th>과목1</th>
<th>과목2</th>
<th>과목3</th>
</tr>
<tr>
<td>jsp</td>
<td>servlet</td>
<td>node.js</td>
</tr>
</table>
</body>
</html>

const express = require("express");
const app = express();
//1.서버가동
const server = app.listen(3000, ()=>{
console.log("start server : localhost:3000");
});
//2. get 반식 요청처리
//라우터 처리 및 콜백함수 등록
app.set("views", __dirname+"/views"); //주소에 대한 alias
app.get("/", function(req, res){
// res.send("Hello World")
res.render("views/index.html");
});//eje 추가가 안되어 응답처리 안됨
//1. /about 주소 처리
app.get("/about", function(req, res){
res.send("about page");
});
hello world 만 출력
const express = require("express");
const app= express();
//서버 listen
const server = app.listen(3000, ()=> {
console.log("Start server : localhost:3000");
});
//dir__name:현재 디렉토리
//page 경로 설정
app.set("views", __dirname+"/views");
app.set("view engine", "ejs");
app.engine("html", require("ejs").renderFile);
//database
//npm install oracledb
const oracledb = require("oracledb"); // 드라이버 로딩
oracledb.initOracleClient();
//참고 https://node-oracledb.readthedocs.io/en/latest/user_guide/initialization.html
const dbconfig = require("./dbconfig.js")
app.get("/select", function(req, res){
getSelection(req, res);
});
async function getSelection(req, res){
let connection;
try{
connection = oracledb.getConnection({
// user: "scott",
// password: "tiger",
// connectionString: "localhost:1521/xe"
user: dbconfig.user,
password: dbconfig.password,
connectionString: dbconfig.xid
});
const result = (await connection).execute("select * from dept");
console.log((await result).rows);
res.send((await result).rows); //2차원배열의 내용
}catch(error){
console.log(error);
}finally{
if(connection){
try{
(await connection).close;
}catch(error){
console.log(error);
}
}
}
}^C C:\node_study\node_stu>node exam3_dbtest
Start server : localhost:3000
[ [ 10, 'ACCOUNTING', 'NEW YORK' ],
[ 20, 'RESEARCH', 'DALLAS' ],
[ 30, 'SALES', 'CHICAGO' ],
[ 40, 'OPERATIONS', 'BOSTON' ],
[ 50, 'aa', '제주' ],
[ 92, 'bb', 'bb' ],
[ 91, 'aa', 'aa' ] ]

const result = (await connection).execute("select * from dept where deptno=:num", [10]);[ [ 10, 'ACCOUNTING', 'NEW YORK' ] ]

const express = require("express");
const app = express();
// 서버 listen
const server = app.listen(3000, ()=> {
console.log("Start server: localhost:3000");
});
//__dirname :현재 디렉토리
//page 경로 설정
app.set("views", __dirname+"/views");
app.set("view engine", "ejs");
app.engine("html", require("ejs").renderFile);
// / => index.html 처리
//database
const oracledb = require("oracledb");
oracledb.initOracleClient();
const dbconfig = require("./dbconfig.js");
app.get("/", function(req, res){
res.render("index2.html");///////////////
})
app.get("/select", function(req, res){
getSelection(req, res);
});
///////////////////////
async function getSelection(req, res){
let connection;
try{
connection = oracledb.getConnection({
// user: "scott",
// password: "tiger",
// connectionString: "localhost:1521/xe"
user: dbconfig.user,
password: dbconfig.password,
connectionString: dbconfig.xid
});
const result = (await connection).execute("select * from dept",
function(error,data){
console.log("실행됨");
if(error){
console.log(error);
}
console.log("실행 후 : ",data.metaData[0].name);
console.log("실행 후 :", data);
for(var i=0; i<data.metaData.length; i++){
console.log("for문 실행 "+data.metaData[i].name);
}
console.log("/////////////////////////////////");
// 이중 for 이용 rows 한 row 한줄씩 부서번호, 부서명, 지역으로 출력 console.log
console.log("데이터 출력: ");
for (var i = 0; i < data.rows.length; i++) {
console.log("부서번호: " + data.rows[i][0] + ", 부서명: " + data.rows[i][1] + ", 지역: " + data.rows[i][2]);
}
console.log("/////////////////////////////////");
for(var j=0; j<data.rows.length; j++){
var dept = "";
//console.log("총 부서 정보"+data.rows[j]);
for(var e=0; e<data.rows[j].length; e++){
dept += data.rows[j][e] + "\t"
//console.log(data.rows[j][e]);
}
console.log(dept);
}
res.send(data.rows);
}
);
}catch(error){
console.log(error);
}finally{
if(connection){
try{
(await connection).close;
}catch(error){
console.log("error:",error);
}
}
}
}
실행됨
실행 후 : DEPTNO
실행 후 : {
metaData: [
{
name: 'DEPTNO', dbType: [DbType DB_TYPE_NUMBER], nullable: false, isJson: false, isOson: false, precision: 2, scale: 0, dbTypeName: 'NUMBER', fetchType: [DbType DB_TYPE_NUMBER] },
{ name: 'DNAME', dbType: [DbType DB_TYPE_VARCHAR], nullable: true, isJson: false, isOson: false, byteSize: 14, dbTypeName: 'VARCHAR2', fetchType: [DbType DB_TYPE_VARCHAR] },
{ name: 'LOC', dbType: [DbType DB_TYPE_VARCHAR], nullable: true, isJson: false, isOson: false, byteSize: 13, dbTypeName: 'VARCHAR2', fetchType: [DbType DB_TYPE_VARCHAR] } ],
rows: [ [ 10, 'ACCOUNTING', 'NEW YORK' ],
[ 20, 'RESEARCH', 'DALLAS' ],
[ 30, 'SALES', 'CHICAGO' ],
[ 40, 'OPERATIONS', 'BOSTON' ],
[ 50, 'aa', '제주' ],
[ 92, 'bb', 'bb' ],
[ 91, 'aa', 'aa' ] ] }
for문 실행 DEPTNO
for문 실행 DNAME
for문 실행 LOC
/////////////////////////////////
데이터 출력: 부서번호: 10, 부서명: ACCOUNTING, 지역: NEW YORK
부서번호: 20, 부서명: RESEARCH, 지역: DALLAS
부서번호: 30, 부서명: SALES, 지역: CHICAGO
부서번호: 40, 부서명: OPERATIONS, 지역: BOSTON
부서번호: 50, 부서명: aa, 지역: 제주
부서번호: 92, 부서명: bb, 지역: bb
부서번호: 91, 부서명: aa, 지역: aa
10 ACCOUNTING NEW YORK
20 RESEARCH DALLAS
30 SALES CHICAGO
40 OPERATIONS BOSTON
50 aa 제주
92 bb bb
91 aa aa
async function getSelectById(req,res){
let connection;
try{
connection = oracledb.getConnection({
// user: "scott",
// password: "tiger",
// connectionString: "localhost:1521/xe"
user: dbconfig.user,
password: dbconfig.password,
connectionString: dbconfig.xid
});
const result = (await connection).execute("select * from dept where deptno:num",[10],
function(error,data){
console.log("실행됨");
if(error){
console.log(error);
}
console.log("실행 후 : ",data.metaData[0].name);
console.log("실행 후 :", data);
for(var i=0; i<data.metaData.length; i++){
console.log("for문 실행 "+data.metaData[i].name);
}
console.log("/////////////////////////////////");
// 이중 for 이용 rows 한 row 한줄씩 부서번호, 부서명, 지역으로 출력 console.log
console.log("데이터 출력: ");
for (var i = 0; i < data.rows.length; i++) {
console.log("부서번호: " + data.rows[i][0] + ", 부서명: " + data.rows[i][1] + ", 지역: " + data.rows[i][2]);
}
console.log("/////////////////////////////////");
for(var j=0; j<data.rows.length; j++){
var dept = "";
//console.log("총 부서 정보"+data.rows[j]);
for(var e=0; e<data.rows[j].length; e++){
dept += data.rows[j][e] + "\t"
//console.log(data.rows[j][e]);
}
console.log(dept);
}
res.send(data.rows);
}
);
}catch(error){
console.log(error);
}finally{
if(connection){
try{
(await connection).close;
}catch(error){
console.log("error:",error);
}
}
}
}
실행됨
실행 후 : DEPTNO
실행 후 : {
metaData: [
{ name: 'DEPTNO', dbType: [DbType DB_TYPE_NUMBER], nullable: false, isJson: false, isOson: false, precision: 2, scale: 0, dbTypeName: 'NUMBER', fetchType: [DbType DB_TYPE_NUMBER] },
{ name: 'DNAME', dbType: [DbType DB_TYPE_VARCHAR], nullable: true, isJson: false, isOson: false, byteSize: 14, dbTypeName: 'VARCHAR2', fetchType: [DbType DB_TYPE_VARCHAR] },
{ name: 'LOC', dbType: [DbType DB_TYPE_VARCHAR], nullable: true, isJson: false, isOson: false, byteSize: 13, dbTypeName: 'VARCHAR2', fetchType: [DbType DB_TYPE_VARCHAR] } ],
rows: [ [ 10, 'ACCOUNTING', 'NEW YORK' ] ] }
for문 실행 DEPTNO
for문 실행 DNAME
for문 실행 LOC
/////////////////////////////////
데이터 출력:
부서번호: 10, 부서명: ACCOUNTING, 지역: NEW YORK
/////////////////////////////////
10 ACCOUNTING NEW YORK
app.get("/insert", function(req, res){
getInsert(req, res);
});
///////////////////////
async function getInsert(req,res){
/////////////////
oracledb.autoCommit=true;
///////////////////////////
let connection;
try{
connection = oracledb.getConnection({
user: "scott",
password: "tiger",
connectionString: "localhost:1521/xe"
});
const result=(await connection).execute(
"insert into dept (deptno, dname, loc) values(:deptno, :dname, :loc)",
[99, "개발","제주"],
function(error,data){
console.log("실행됨");
if(error){
console.log("error:",error);
}
console.log(result);
}
);
}catch(error){
console.log(error);
}finally{
if(connection){
try{
(await connection).close;
}catch(error){
console.log("error:",error);
}
}
}
console.log("insert success");
}insert success
const express = require("express");
const app = express();
//자바 listen
const server = app.listen(3000, () => {
console.log("Start Server: localhost: 3000");
});
//__dirname: 현재 디렉토리
//page 경로 설정
app.set("views", __dirname+"/views");
app.set("view engine", "ejs");
app.engine("html", require("ejs").renderFile);
//database
//npm indtall oracledb --save
const oracledb = require("oracledb");
oracledb.initOracleClient();
const dbconfig = require("./dbconfig.js");
app.get("/", function(req, res){
res.render("index2.html");////////////////////
});
app.get("/select", function(req, res){
getSelection(req, res);
});
app.get("/selectById", function(req, res){
getSelectById(req, res);
});
app.get("/insert", function(req, res){
getInsert(req, res);
});
app.get("/update", function(req, res){
getUpdate(req, res);
});
app.get("/delete", function(req, res){
getDelete(req, res);
});
///////////////////////
async function getDelete(req, res) {
// oracledb.autoCommit=true; // autoCommit 설정이 필요한 경우 여기서 설정해도 됩니다.
let connection;
try {
connection = await oracledb.getConnection({
user: "scott",
password: "tiger",
connectionString: "localhost:1521/xe"
});
const result = await connection.execute(
"delete from dept where deptno = :deptno",
[99]
);
console.log("실행 됨", result.rowsAffected); // 업데이트된 행 수 출력
console.log(result); // 결과 출력
} catch (error) {
console.log("error:", error);
} finally {
if (connection) {
try {
await connection.close();
} catch (error) {
console.log("error:", error);
}
}
}
console.log("delete success");
}
async function getUpdate(req,res){
/////////////////
oracledb.autoCommit=true;
///////////////////////////
let connection;
try{
connection = oracledb.getConnection({
user: "scott",
password: "tiger",
connectionString: "localhost:1521/xe"
});
const result=(await connection).execute(
"update dept set dname=:dname, loc=:loc where deptno=:deptno",
["aa","bb",99],
function(error,result){
console.log("실행 됨",result.rowsAffected);
if(error){
console.log("error:",error);
}
console.log(result);
}
);
}catch(error){
console.log(error);
}finally{
if(connection){
try{
(await connection).close;
}catch(error){
console.log("error:",error);
}
}
}
console.log("update success");
}
async function getInsert(req,res){
/////////////////
oracledb.autoCommit=true;
///////////////////////////
let connection;
try{
connection = oracledb.getConnection({
user: "scott",
password: "tiger",
connectionString: "localhost:1521/xe"
});
const result=(await connection).execute(
"insert into dept (deptno, dname, loc) values(:deptno, :dname, :loc)",
[99, "개발","제주"],
function(error,result){
console.log("실행됨");
if(error){
console.log("error:",error);
res.send("중복된 부서입니다.");
}
console.log(result.rowsAffected);
if(result.rowsAffected==1){
res.send("추가완료");
}
}
);
}catch(error){
console.log(error);
}finally{
if(connection){
try{
(await connection).close;
}catch(error){
console.log("error:",error);
}
}
}
console.log("insert success");
}
async function getSelectById(req,res){
let connection;
try{
connection = oracledb.getConnection({
// user: "scott",
// password: "tiger",
// connectionString: "localhost:1521/xe"
user: dbconfig.user,
password: dbconfig.password,
connectionString: dbconfig.xid
});
const result = (await connection).execute("select * from dept where deptno:num",[10],
function(error,data){
console.log("실행됨");
if(error){
console.log(error);
}
console.log("실행 후 : ",data.metaData[0].name);
console.log("실행 후 :", data);
for(var i=0; i<data.metaData.length; i++){
console.log("for문 실행 "+data.metaData[i].name);
}
console.log("/////////////////////////////////");
// 이중 for 이용 rows 한 row 한줄씩 부서번호, 부서명, 지역으로 출력 console.log
console.log("데이터 출력: ");
for (var i = 0; i < data.rows.length; i++) {
console.log("부서번호: " + data.rows[i][0] + ", 부서명: " + data.rows[i][1] + ", 지역: " + data.rows[i][2]);
}
console.log("/////////////////////////////////");
for(var j=0; j<data.rows.length; j++){
var dept = "";
//console.log("총 부서 정보"+data.rows[j]);
for(var e=0; e<data.rows[j].length; e++){
dept += data.rows[j][e] + "\t"
//console.log(data.rows[j][e]);
}
console.log(dept);
}
res.send(data.rows);
}
);
}catch(error){
console.log(error);
}finally{
if(connection){
try{
(await connection).close;
}catch(error){
console.log("error:",error);
}
}
}
}
async function getSelection(req, res){
let connection;
try{
connection = oracledb.getConnection({
// user: "scott",
// password: "tiger",
// connectionString: "localhost:1521/xe"
user: dbconfig.user,
password: dbconfig.password,
connectionString: dbconfig.xid
});
const result = (await connection).execute("select * from dept order by deptno",
function(error,data){
console.log("실행됨");
if(error){
console.log(error);
}
console.log("실행 후 : ",data.metaData[0].name);
console.log("실행 후 :", data);
for(var i=0; i<data.metaData.length; i++){
console.log("for문 실행 "+data.metaData[i].name);
}
console.log("/////////////////////////////////");
// 이중 for 이용 rows 한 row 한줄씩 부서번호, 부서명, 지역으로 출력 console.log
console.log("데이터 출력: ");
for (var i = 0; i < data.rows.length; i++) {
console.log("부서번호: " + data.rows[i][0] + ", 부서명: " + data.rows[i][1] + ", 지역: " + data.rows[i][2]);
}
console.log("/////////////////////////////////");
for(var j=0; j<data.rows.length; j++){
var dept = "";
//console.log("총 부서 정보"+data.rows[j]);
for(var e=0; e<data.rows[j].length; e++){
dept += data.rows[j][e] + "\t"
//console.log(data.rows[j][e]);
}
console.log(dept);
}
res.send(data.rows);
}
);
}catch(error){
console.log(error);
}finally{
if(connection){
try{
(await connection).close;
}catch(error){
console.log("error:",error);
}
}
}
}
실행 됨 1
{ lastRowid: 'AAAE5cAABAAALCJAAH', rowsAffected: 1 }
delete success

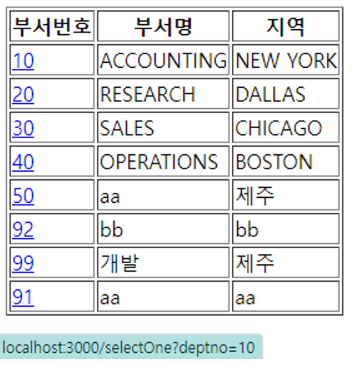
async function getSelection(req, res) {
let connection;
try {
connection = await oracledb.getConnection({
user: dbconfig.user,
password: dbconfig.password,
connectionString: dbconfig.xid
});
const result = await connection.execute("SELECT * FROM dept");
console.log("테이블을 조회하고 있습니다.");
console.log("부서번호\t부서명\t지역");
// HTML 테이블 생성
let htmlTable = "<table border='1'><tr><th>부서번호</th><th>부서명</th><th>지역</th></tr>";
for (let i = 0; i < result.rows.length; i++) {
const row = result.rows[i];
const deptNo = row[0];
htmlTable += `<tr><td><a href="/selectOne?deptno=${deptNo}">${deptNo}</a></td><td>${row[1]}</td><td>${row[2]}</td></tr>`;
}
htmlTable += "</table>";
// HTML 테이블을 클라이언트에 전송
res.send(htmlTable);
} catch (error) {
console.error("테이블 조회 중 오류 발생:", error);
res.status(500).send("오류가 발생했습니다.");
} finally {
if (connection) {
try {
await connection.close();
} catch (error) {
console.error("연결 닫기 중 오류 발생:", error);
}
}
}
}

'Daily Codig Reminder' 카테고리의 다른 글
| updateDone, app, chatting (0) | 2024.03.28 |
|---|---|
| selectOne/delete/template (0) | 2024.03.28 |
| css, routing, form (0) | 2024.03.24 |
| Routing_loader (0) | 2024.03.24 |
| axios, router (0) | 2024.03.24 |
