json , ajax
2024. 1. 15. 21:06ㆍDaily Codig Reminder
map
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//$.map(arr, func) 배열을 가공해서 변환, 대소문자 변환, 값의 일부분을 반환
var s = ["January","February","333333","44444", "555555", "666666"];
var arr = $.map(s, function(data, idx){
console.log(data, idx);
return data.substring(0,3); //각 배열방을 순회하며 문자열을 변경함
})
console.log(arr);
});
</script>
<title>Insert title here</title>
</head>
<body>
</body>
</html>
merge
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//$.merge 두 배열의 병합
var s = ["a","b","c",1, 2];
var s1 = [1,2,3];
var arr=$.merge(s,s1)
console.log(arr);
});
</script>
<title>Insert title here</title>
</head>
<body>
</body>
</html>
trim
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var s = " Hello ";
console.log(s.length);
console.log($.trim(s).length);
});
</script>
<title>Insert title here</title>
</head>
<body>
</body>
</html>
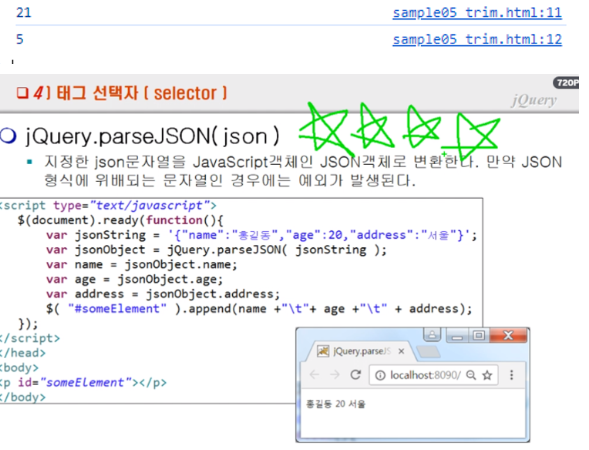
parseJSON 중요★★★★
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var jsonString = '{"name":"홍길동","age":20,"address":"서울"}';
var jobj = {"name":"홍길동","age":20,"address":"서울"};
// console.log(jsonString.name);
// console.log(jsonString['name']);
var jsonObj =$.parseJSON(jsonString);//문자열을 json으로 변경
var name = jsonObj.name;
var age = jsonObj.age;
var address = jsonObj.address;
console.log(name);
console.log(age);
console.log(address);
$("#result").append(name+" "+age+" "+address+" ");
$("#result").append("<h1>"+name+" "+age+" "+address+" "+"</h1>");
////////////////
var jsonObj2 =JSON.parse(jsonString); //얘를 주로 외워서 쓰기
var name2 = jsonObj2.name;
var age2 = jsonObj2.age;
var address2 = jsonObj2.address;
$("#result").append(name2+" "+age2+" "+address2+" ");
$("#result").append("<h1>"+name2+" "+age2+" "+address2+" "+"</h1>");
//////////////////////////
var strObj = JSON.stringify(jsonObj); // json=> 문자열로 변환
console.log(strObj);
});
</script>
<title>Insert title here</title>
</head>
<body>
<div id="result"></div>
</body>
</html>
each
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>attribute(속성)</title>
<script type="text/javascript" src="../jquery-3.5.1.min.js"></script>
<script type="text/javascript">
//get함수는 fn객체가 아닌 javascipt객체를 가져와 javascript 명령을 사용해야 함
//.css()사용안됨
$(function () {
var lis= document.querySelectorAll("li");
var result=0;
for(var i=0; i<lis.length; i++){
result += parseInt(lis[i].innerText);
}
$("#result").text(result);
})
</script>
</head>
<body>
<ul>
<li>100</li>
<li>200</li>
<li>300</li>
<li>400</li>
</ul>
<span id="result"></span>
</body>
</html>
<script type="text/javascript">
$ (function(){
console.log("get",$("li").get(0));
console.log("get",$("li").eq(0));
console.log($("li").get(0).innerText);
console.log($('li').eq(0).text());
var result =0;
$.each($("li"), function(i, elt){
result= result+parseInt(elt.innerText);
})
console.log(result)
$("#result").text(result);
});
</script>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>attribute(속성)</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
//get함수는 fn객체가 아닌 javascipt객체를 가져와 javascript 명령을 사용해야 함
//.css()사용안됨
$(function () {
$("button").click(function() {
var result=0;
$("li").each( function(i, elt) {
// var v= this.innerText;
var v= $(this).text();
result= result+ parseInt(v) ;
});
console.log(result);
$("#result").text(result);
}); //end click
});//end doc
</script>
</head>
<body>
<ul>
<li>100</li>
<li>200</li>
<li>300</li>
<li>400</li>
</ul>
<button>합계</button><br>
<span id="result"></span>
</body>
</html>
event
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#test").on("change",function(){
$("#result").text($(this).val());
})
});
</script>
<title>Insert title here</title>
</head>
<body>
<select id="test">
<option>a</option>
<option>b</option>
</select>
<span id="result"></span>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#a").on("click mouseover",function(){
console.log("ok button");
console.log("ok button",event.screenX, event.screenY);
$("#result").text(event.screenX);
});
$("#b").on("click",function (){
$("#a").off("click mouseover");
})
});
</script>
<title>Insert title here</title>
</head>
<body>
<button id="a">ok</button>
<button id="b">ok2</button>
</body>
</html>
$(function(){
//이벤트
$("#a").one("click", function(){
//이벤트를 한번만 실행 이벤트 실행후 자동으로 off ("click") 됨
console.log("ok");
})
});
$(function(){
//이벤트
$("#a").on("click mouseover", function(){
//이벤트를 한번만 실행 이벤트 실행후 자동으로 off ("click") 됨
console.log(" a 버튼 ok");
})
$("#b").on("click",function(){
console.log("trigger 버튼 클릭");
$("#a").trigger("cilck");
})
});
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#myForm1").on("submit",function(){
alert("Hello");
console.log("submit");
// event.preventDefault();// 안넘어감 타겟으로
// return false; // 얘 도 타겟으로 안넘어감
})
$("#a").on("click",function(){
alert("Hello");
console.log("button");
//event.preventDefault();
//return false;
}) // a 버튼만 안넘어가고 전송버튼만 가용됨.
$("#e").on("click",function(){
$("#myForm1").attr("action","target2.html");
console.log("submit");
})
/*
$("#b").on("click",function(){
event.preventDefault();
$("#myForm2").attr("action","target2.html"); //html에서 속성값을 가져옴
console.log("submit");
})*/
$("#myForm2").on("submit",function(){
$("#myForm2").attr("action","target2.html");
event.preventDefault(); // 안넘어가요~~~
})
///////////////////////////////
$("#c").on("click",function(){
$("#myForm2").attr("action","target2.html").submit();
//주의 폼 바깥의 버튼.
})
$("#d").on("click",function(){
$("#myForm1").attr("action","target2.html");
$("#myForm1").submit();
//주의 폼 바깥의 버튼.
})
});
</script>
<title>Insert title here</title>
</head>
<body>
<form id="myForm1" action="target.html">
<input type="text" name="userid">
<button id="a">a</button> <br>
<button id="e">e</button> <br>
<input type="submit" value="전송">
</form>
<hr>
<form id="myForm2" action="#">
<input type="text" name="userid">
<button id="b">b</button>
</form>
<button id="c">c</button><br>
<button id="d">d_form1</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#a").on("click",{foo:"test",age:"10"}, function(event){
console.log(event.data.foo);
console.log(event.data.age);
})
});
</script>
<title>Insert title here</title>
</head>
<body>
<button id="a">ok</button>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#test").on("change",function(){
$("#result").text($(this).val());
})
});
</script>
<title>Insert title here</title>
</head>
<body>
<select id="test">
<option>1</option>
<option>2</option>
</select>
<span id="result"></span>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#a").on("click",function(){
console.log("ok ");
});
$("#b").click(function (){
$("#a").click;
// 같음$("#a").trigger("click");
})
});
</script>
<title>Insert title here</title>
</head>
<body>
<button id="a" >ok</button>
<button id="b">ok-trigger</button>
<div id="result"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("form").on("submit",xxx);
});
function xxx (event){
if($("#userid").val().length == 0){
alert("아이디를 입력하세요");
event.preventDefault();
}
}
</script>
<title>Insert title here</title>
</head>
<body>
<form action="target.html">
아이디: <input type="text" id="userid" name="userid"><br>
<input type="submit" value="로그인">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#a").click(function() {
if($("#userid").val().length == 0){
alert("아이디를 입력하세요");
//event.preventDefault();
return ;
}$("form").submit();
})
});
</script>
<title>Insert title here</title>
</head>
<body>
<form action="target.html">
아이디: <input type="text" id="userid" name="userid"><br>
</form>
<hr>
<button id="a">버튼</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#target").on("focus",function(){
console.log("target focus====");
$(this).css("background","yellow");
})
$("#target").on("blur",function(){
console.log("target blur====");
$(this).css("background","");
})
$("#other").on("click",function(){
console.log("other클릭");
$("#target").trigger("focus");//trigger
})
$("#other2").on("click",function(){
$("#target").blur();//trigger
})
$("#other3").on("click",function(){
$("#target").off("blur focus");//이벤트 제거
})
});
</script>
<title>Insert title here</title>
</head>
<body>
<form >
<input type="text" id="target">
<input type="text" >
</form>
<button id="other">focus</button>
<button id="other2">blur</button>
<button id="other3">clear</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("input").on("select", function(){
console.log("이벤트 발생");
$("div").text(document.getSelection()).show().fadeOut(2000); // 3초 천천히 뒤에 사라짐
console.log(document.getSelection());
})
});
</script>
<title>Insert title here</title>
</head>
<body>
<p>select 실습 </p>
<input type="text" value="아이템 1 아이템2">
<div></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#test").keydown(function(){
$("#result").text(event.keyCode);
})
$("#test").on("input", function(){
$("#result").html($(this).val());
});
});
</script>
<title>Insert title here</title>
</head>
<body>
<p>keydown 실습 </p>
<input type="text" id="test">
<div id="result"></div>
</body>
</html>아스키코드

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div").click(function(){
console.log($(this).text());
$("#result").html("<h1>"+$(this).text()+"</h1>");
})
});
</script>
<title>Insert title here</title>
</head>
<body>
<div>홍길동</div>
<div>이순신</div>
<div>유관순</div>
<span id="result"></span>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#outer").mouseenter(function(){
$("#log").append("<div>mouseEnter 발생</div>");
})
});
</script>
<title>Insert title here</title>
</head>
<body>
<div id="outer">outer
<div id="inner">inner</div>
</div>
<div id="log"> </div>n>
</body>
</html>
$(function(){
$("#outer").mouseover(function(){
$("#log").append("<div> mouseOver 발생</div>");
})
}); //자식힌테도 발생
$(function(){
$("#outer").mouseleave(function(){
$("#log").append("<div> mouseleave 발생</div>");
})
}); // 자식에게는 안됨
$("#outer").mouseout(function(){
$("#log").append("<div> mouseOut 발생</div>");
})
});//자식도 발생
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("li").hover(
function(){
$(this).append($("<span>***</span>"))
},function(){
$(this).find("span").remove();
}
)
});
</script>
<title>Insert title here</title>
</head>
<body>
<ul>
<li>홍길동</li>
<li>이순신</li>
<li class="fade">유관순</li>
<li class="fade">강감찬</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function allchk(){
var allchk= document.getElementById("all");
var fruit= document.getElementsByClassName("fruit");
for (var i = 0; i < fruit.length; i++) {
fruit[i].checked =allchk.checked;
}
}
function ok(){
var fruit = document.querySelectorAll(".fruit:checked");
var mesg = "";
for(var i = 0 ; i<fruit.length; i++){
mesg=mesg+fruit[i].value+"\t";
}
document.getElementById("result").innerText=mesg;
}
</script>
<title>Insert title here</title>
</head>
<body>
<input type="checkbox" id="all" onclick="allchk()">전체 선택<br>
<input type="checkbox" class="fruit" value="사과">사과
<input type="checkbox" class="fruit" value="배">배
<input type="checkbox" class="fruit" value="귤">귤
<button id="test" onclick="ok()">확인</button>
<div id="result"></div>
</body>
</html>
**window.onload** 이벤트는 웹 페이지의 모든 리소스가 로드되고 DOM이 완전히 생성된 후에 코드를 실행하기 위해 사용됩니다.
**이벤트 리스너 등록:** 특정 DOM 요소에 이벤트 리스너를 등록하려는 경우에 사용됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
// window.onload 사용
window.onload = function() {
document.getElementById("all").addEventListener("change",allchk, false);
document.getElementById("test").addEventListener("click",ok, false);
}
function allchk(){
var allchk= document.getElementById("all");
var fruit= document.getElementsByClassName("fruit");
for (var i = 0; i < fruit.length; i++) {
fruit[i].checked =allchk.checked;
}
}
function ok(){
var fruit = document.querySelectorAll(".fruit:checked");
var mesg = "";
for(var i = 0 ; i<fruit.length; i++){
mesg=mesg+fruit[i].value+"\t";
}
document.getElementById("result").innerText=mesg;
}
</script>
<title>Insert title here</title>
</head>
<body>
<input type="checkbox" id="all" >전체 선택<br><!-- addEventListener -->
<input type="checkbox" class="fruit" value="사과">사과
<input type="checkbox" class="fruit" value="배">배
<input type="checkbox" class="fruit" value="귤">귤
<button id="test">확인</button>
<div id="result"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#all").on("click", function(){
var arr = $(".fruit");
for(let box of arr){
box.checked = this.checked;
}
})
$("#test").on("click", function(){
var arr = $(".fruit");
var str="";
for(var i =0; i< arr.length; i++){
var c = arr[i];
if (c.checked){
str= str +c.value;
}
}
$("#result").text(str);
})
})
</script>
<title>Insert title here</title>
</head>
<body>
<input type="checkbox" id="all">전체 선택<br>
<input type="checkbox" class="fruit" value="사과">사과
<input type="checkbox" class="fruit" value="배">배
<input type="checkbox" class="fruit" value="귤">귤
<button id="test">확인</button>
<div id="result"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#all").click(function(){
var chk = this.checked;
$.each($(".fruit"),function(idx, ele){
ele.checked= chk; //this 가 ele 와 같아서 쓸수 없ㅁ
})
})
$("#test").click(function(){
//1.
/* var data = $(".fruit");
var mesg="";
for(var i =0; i< data.length; i++){
if (data[i].checked){
mesg+= data[i].value+ " ";
}
}
///////////////////////
//2.
var data = $(".fruit:checked");
var mesg="";
for (var i =0; i< data.length; i++){
mesg+= data[i].value+" ";
}
///////////////////////////////////
//3.
var data = $(".fruit");
var mesg="";
$.each(data, function(idx, ele) {
if (ele.checked) {
mesg += ele.value + " ";
}
});*/
/////////////////////////////
//4.
var data = $(".fruit");
var mesg="";
$.each($(".fruit:checked"), function(idx, data) {
mesg +=data.value + " ";
});
$("#result").html(mesg);
})
//////////////////////
})
</script>
<title>Insert title here</title>
</head>
<body>
<input type="checkbox" id="all">전체 선택<br>
<input type="checkbox" class="fruit" value="사과">사과
<input type="checkbox" class="fruit" value="배">배
<input type="checkbox" class="fruit" value="귤">귤
<button id="test">확인</button>
<div id="result"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#all").click(function(){
var chk = this.checked;
s.each ($(".fruit"), function(idx, ele){
ele.checked=chk;
})
})
$("test").click(function(){
var data = $(".fruit");
var mesg="";
$.each($(".fruit:checked"),function(idx, data ){
mesg+= data.value+" ";
})
$("#result").html(mesg);
})
})
</script>
<title>Insert title here</title>
</head>
<body>
<input type="checkbox" id="all">전체 선택
<input type="checkbox" class="fruit" value="사과">사과
<input type="checkbox" class="fruit" value="배">배
<input type="checkbox" class="fruit" value="귤">귤
<button id="test">확인</button>
<div id="result"></div>
</body>
</html>ajax

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>attribute(속성)</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#a").on("click",getData );//실행함수등록
});//end ready
function getData() {//비동기 실행함수
// $.ajax({ jsonObject형식으로 설정 })
$.ajax(
{
type:"get",//서버에 get/post방식 요청
url:"sample01_text.jsp", //서버 요청 주소
dataType:"text",//응답data타입 text, json, xml , html
success: function (data, status, xhr) {//요청에 대한 응답이 성공했을 때 동작할 코드
//data: 응답으로 비동기 전송된 data
console.log("success : ", data);
console.log("xhr", xhr.status);
$("#result").text(data);
// console.log(status, xhr);
},//end success
error: function (xhr, status, e) {//요청에 대한 응답이 error 인 경우 때 동작할 코드
console.log("error", e);
console.log("xhr", xhr.status);
$("#result").text("데이터를 가져올 수 없습니다.");
// console.log("status", status)
}//error
}//
); //ajax end
}//end getData
</script>
</head>
<body>
<button id="a">ajax요청</button>
<div id="result"></div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>attribute(속성)</title>
<script type="text/javascript" src="../jquery-3.5.1.min.js"></script>
<script type="text/javascript">
//client get jsp요청, respose로 text데이터를 받아서 브라우저에 출력
$(function () {
$("button").on("click",function () {
$.ajax({
type:"get",//get방식 요청
url:"sample01_text.jsp",
dataType:"text",//응답타입
success: function (data, status, xhr) {
$("#result").text(data);
},
error: function (xhr, status, e) {
console.log("error", e);
console.log("status", status);
}
}); //end ajax
} //end function
);// button
});//end ready
</script>
</head>
<body>
<button id="a">ajax요청</button>
<div id="result"></div>
</body>
</html>
'Daily Codig Reminder' 카테고리의 다른 글
| 스프링 준비 (0) | 2024.02.05 |
|---|---|
| cors (0) | 2024.01.15 |
| jquery:CSS (0) | 2024.01.13 |
| ready, hierarchy (0) | 2024.01.12 |
| el, jstl (1) | 2024.01.11 |
