jquery:CSS
2024. 1. 13. 00:19ㆍDaily Codig Reminder
04_traversing_filtering
$(function(){
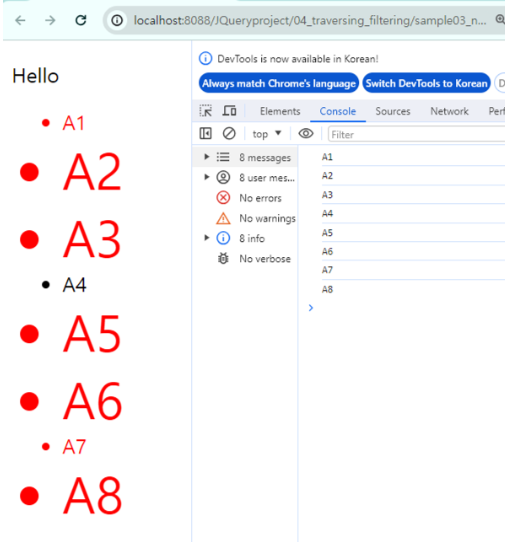
$("li").not(".my").css("color","red")
.end()
.not(":even").css("font-size","40-px");
}); //end doc
$(function(){
$("li").not(function(i,e){
console.log($(this).text());
return this.innerText=="A4";
}).css("color","red")
.end()
.not(function(idx, ele){
return idx%3==0;
}).css("font-size","40px")
}) ; //end doc
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var x = $("li").is(".my");
console.log(x);
}); //end doc
</script>
<title>Insert title here</title>
</head>
<body>
<p>Hello</p>
<ul>
<li>A1</li>
<li>A2</li>
<li class="my">A3</li>
<li>A4</li>
<li id="a">A5</li>
<li>A6</li>
<li>A7</li>
<li>A8</li>
</body>
</html>
$(function(){
var x = $("li").is(function(idx,ele){
console.log(ele);
return ele.innerText=="A8";
});
var fnx= $("li").is(function(idx,ele){
var fnele=$(ele);
console.log(fnele);
return fnele.text()=="A8"
})
console.log(x);
console.log(fnx);
}); //end doc
$(function () {
$("li").has("ul").css("background-color", "yellow");
})
$(function () {
//1차 이후 첫번째 요소 반환
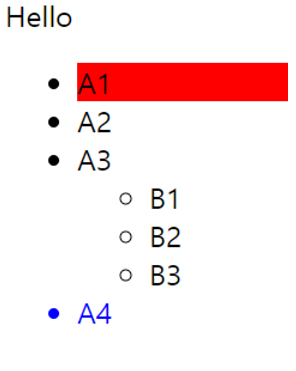
$("li").first().css("background-color","red"); //li중 제일 첫번째
$("li").last().css("color", "blue");//li중 제일 마지막
})
$(function(){
var arr= $("li").map(function(idx,ele){
console.log("this>>",this,"ele>>",ele,"ele.innerText",
ele.innerText, "$(this).text()>>",$(this).text());
return $(this).text().toLowerCase();
})
console.log("arr>>",arr)
}); //end doc
$(function(){
$("li").slice(4).css("color","red")
.end()
.slice(0,3).css("font-size","40px");
}); //end doc
04_traversing2_misc
jquery 이벤트 처리
- $(select).on제외 이벤트 명칭(function(){ 이벤트 처리코두 });
- $(select).on(”on제외이벤트명칭”,function(){ 이벤트ㅓ리코드 });
- select :onchange
button: onclick
onmouseover
onmouseout
onkeyup
$(function(){
$("li").add("p").css("color","red");
}); //end doc
$(function(){
$("li").css("border","2px solid black").add("p").css("color","pink");
}); //end doc
$(function(){
$("#x").find("p").css("color","pink");
}); //end doc

$(function () { //div 이후 p만 선택이 아닌 addback을 통해 div와 p가 같이 포함 됨
$("#x").find("p").addBack().css("color", "red");
//$("#x").find("p").css("color", "red");
})
ul의 콘텐츠만 pink
$(function(){
$("li").find("ul").contents().css("color","pink");
}); //end doc
04_traversing3_tree
<script type="text/javascript">
$(function(){
$("div").children("span").css("color","red");
$("div").children("span").css("font-size","40px");
}); //end doc
$(function(){
$("span").closest("div").css("color","red");
$("span").closest("div").css("font-size","40px");
}); //end doc
<div>start
<div>
A
<div>
B
<p>
<span>C</span>
</p>
</div>
</div>
</div>
$(function(){
$("p").parent().css("color","red");
$("p").parents("#my").css("font-size","40px");
}); //end doc
$(function(){
$("div").next().css("color","red"); //div의 next
$("div").next(".my").css("font-size","40px");
}); //end doc
$(function(){
$("div").prev().css("color","red");
$("div").prev(".my").css("font-size","40px");
}); //end doc
$(function(){
$("div").siblings().css("color","red");
$("div").siblings(".my").css("font-size","40px");
}); //end doc
05_attribute
$(function(){
$("button").click(function(){
var name = $("#x").text();
console.log($("#x").text());
console.log($("#x").html());
$("#result").text(name)
})
}); //end doc
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
var data = $("#x").html();
console.log(data);
//$("#result").text("<h1>"+data+"</h1>")
$("#result").html("<h1>"+data+"</h1>")
})
}); //end doc
</script>
<title>Insert title here</title>
</head>
<body>
<p id="x"><span>홍길동</span></p>
<div id="result"></div>
<button>OK</button>
</body>
</html>
$(function(){
$("button").click("click", function(){
var img =$("img");
var data=$("img").attr("src");
console.log(data)
console.log(img)
img.attr("src", "b.jpg");
})
}); //end doc클릭시 사진 변경

$(function(){
$("button").click("click", function(){
$("img").attr({"src":"b.jpg", "width":"300","height":"200"});
})
}); //end doc클릭시 사진 크기 변경

$(function(){
var chk=$("#my"); //checkbox fn 저장
// 해제 버튼 클릭 시
$("#xxx").click(function(){
chk.removeAttr("checked");
});
// 설정 버튼 클릭 시
$("#yyy").click(function(){
chk.attr("checked", "checked");
});
});해제누르면 체크해제 설정누루므녀 체크표시

<style type="text/css">
.highlight{
background: yellow;
}
</style>
<script type="text/javascript">
$(function(){
$("p").on("click",function(){
console.log("!!!!!!!!!");
$(this).toggleClass("highlight");
})
});클릭시 색상바뀜 노란색으로

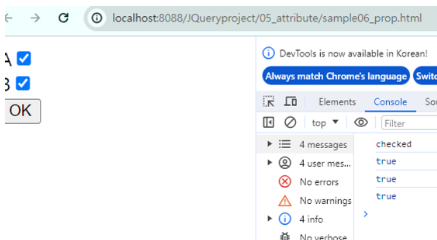
$(function(){
$("button").on("click",function(){
console.log($("#my").attr("checked"));
console.log($("#my").prop("checked"));
console.log($("#my2").prop("checked"));
})
});체크 되어 있으면 t 아니면 f

$(function(){
$("button").on("click",function(){
console.log($("#my").attr("checked"));
console.log($("#my").prop("checked"));
console.log($("#my2").prop("checked"));
console.log(document.getElementById("my2").checked);
})
});
$(function(){
$("button").on("click",function(){
$("h1").css("color","red");
$("p").css({"color":"blue","font-size":"40px","background-color":"green"});
})
});
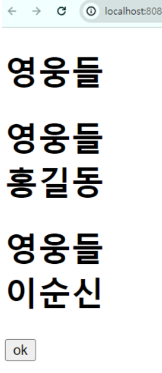
$(function(){
$("button").on("click", function(){
$(".my").append("<span>장군</span>");
//$("<span>장군</span>").appendTo($(".my"));
$(".my").append($("h1"));
})
});
$(function(){
$("button").on("click", function(){
$(".my").prepend("<span>장군</span>");
//$("<span>장군</span>").prepandTo($(".my"));
//$(".my").prepand($("h1"));
})
});
$(function(){
$("button").on("click", function(){
//$(".my").wrap("<div style='background:yellow' class='new'></div>");
//$(".my").wrapAll("<div style='background:yellow' class='new'></div>");
$(".my").wrap("h1");
})
});클릭시 백그라운드 색상변화
클릭시 글자 커짐

$(function(){
$("button").on("click", function(){
// $(".my1").replaceWith("<h3>강감찬</h3>");
$(".my1").replaceWith($(".my3"));
})
});클릭시 강감찬 바뀜
홍길동 없어짐

$(function(){
$("button").on("click", function(){
$(".my1").empty(); //자손제거
})
});클릭시 홍갈동(자손) 없어짐

remove 중요!!!!!!!!! ★ ★ ★ ★ ★ ★
<style type="text/css">
.new{
border: 5px solid red;
}
.inner{
color: red;
}
.my1{
font-size: 40px;
}
</style>
<script type="text/javascript">
$(function(){
$("button").on("click", function(){
//$(".my1").remove(); //자손제거
//$(".inner").remove(); //자손제거
$(".inner").remove(".my1"); //자손제거
})
});
$(function(){
var s =["A","B","C","D","E"];
//for(var i = 0; i< s.length; i++){
// console.log("data>>>",s[i]);
//}
/*console.log("===========")
$.each(s, function(idx, data){
console.log(idx, data, this);
})//for 문 느낌
console.log("=============")
$(s).each(function(idx, data){
console.log(idx, data);
})//for 문 느낌
$(".xxx").each(function(i,e){
console.log(i,e.innerText);
})*/
//json
var s2={"one":100,"two":200,"three":300};
/*console.log(s2["one"]);
console.log(s2.two);
console.log(s2.three);
console.log("==========")
$.each(s2, function(key, data){
console.log(key, data);
})*/
var s3 = ["A","B","C","D","E"];
$.each(s3, function(idx, data){
console.log("s3>>>",idx,data);
return data != "C";
})
});
$(function(){
//grep 필터링 처리 후 다시 배열로 반환 (object, idx) 순서로 순서가 다름
var s = ["A","B","C","D"];
var arr = $.grep(s, function(data, idx){ //주의 순서가 다름
return data=="B"; //B제와 리턴
}, true); //inverter false 인 경우 검색결과가 true 인 것만 리턴함 ,
//true 로 설정시 저건식이 true인 것을 제외함
// 결과를 리턴함
console.log(arr);
var arr2 = $.grep(s, function(data, idx){ //주의 순서가 다름
return data=="B"; //B제와 리턴
}, false); //inverter false 인 경우 검색결과가 true 인 것만 리턴함 ,
//true 로 설정시 저건식이 true인 것을 제외함
// 결과를 리턴함
console.log(arr2);
var arr3 = $.grep(s, function(data, idx){ //주의 순서가 다름
return data=="B"; //B제와 리턴
}); //inverter false 인 경우 검색결과가 true 인 것만 리턴함 ,
//true 로 설정시 저건식이 true인 것을 제외함
// 결과를 리턴함
console.log(arr3);
});
'Daily Codig Reminder' 카테고리의 다른 글
| cors (0) | 2024.01.15 |
|---|---|
| json , ajax (1) | 2024.01.15 |
| ready, hierarchy (0) | 2024.01.12 |
| el, jstl (1) | 2024.01.11 |
| jquery (0) | 2024.01.11 |
