DOM, EVENT
2023. 12. 24. 18:49ㆍDaily Codig Reminder
BOM
<body>
몸의 바깥 <br>
<button onclick="xxx()" >reload</button>
<a href="javascript:yyy()"> </a><br>
<button onclick="yyy()">target.html</button><br>
<button onclick="location.href='targrt.html'">location.href='targrt.html'</button><br>
<hr>
<form id ="myForm">
<!-- submit 이벤트 자동 발생 -> action 부분실행-->
<input type="text" name="userid"><br>
<button onclick="target2()">target2.html</button><br>
<button onclick="location.href='target2.html'">location.href='target2.html'</button><br>
<button onclick="target3()">target3()</button><br>
<button>전송</button>
</form>
<hr>
<br>
<button onclick="target3()">폼밖 전송안됨</button><br>
<script type="text/javascript">
console.log(location.origin);
console.log(location.pathname);
console.log(location.hostname);
console.log(location.host);
console.log(location.protocol);
console.log(location.port);
function xxx(){
location.reload();
}
function xxx(){
location.href="tarhet.html";
}
function target2(){
//중요!!!!!!!폼데이터 전송시 action을 건드림=> 데이터 전송됨
document.getElementById("myForm").action="target2.html"
}
function target3(){
event.preventDefault(); //sumit 이벤트 정지후 페이지 이동 단 데이터 전달안됨
location.href="target2.html";//단순한 페이지 이동
}
</script>
DOM
<body>
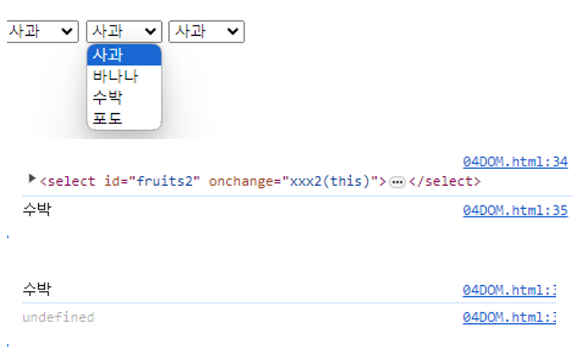
<select id="fruits" onchange="xxx()">
<option value="aaa">사과</option>
<option value="bbb">바나나</option><!-- value 삭제 후 테스트 -->
<option value="수박">수박</option>
<option value="포도">포도</option>
</select>
<select id="fruits2" onchange="xxx2(this)">
<option value="aaa">사과</option>
<option value="bbb">바나나</option><!-- value 삭제 후 테스트 -->
<option value="수박">수박</option>
<option value="포도">포도</option>
</select>
<select id="fruits3" onchange="xxx3(this.value)">
<option value="aaa">사과</option>
<option value="bbb">바나나</option><!-- value 삭제 후 테스트 -->
<option value="수박">수박</option>
<option value="포도">포도</option>
</select>
<script type="text/javascript">
function xxx(){
var f= document.getElementById("fruits");/*select tap 선택*/
console.log(f.value);
}
function xxx2(s){
console.log(s);/*이벤트 발생 dom*/
console.log(s.value);
}
function xxx3(s){
console.log(s);/*이벤트 발생 dom value*/
console.log(s.value);
}
</script>
</body>

<body>
가격 <input type="text" name="price" id="price"><br>
수량
<!--<select id="quantity" onchange="sum()">-->
<!-- <select id="quantity" onchange="sum2(this)">-->
<select id="quantity" onchange="sum3(this.value)">
<option value="10">10</option>
<option value="20">20</option><!-- value 삭제 후 테스트 -->
<option value="30">30</option>
<option value="40">40</option>
<br>
총 가격 <input type="text" name="totalPrice" id="totalPrice">
<script type="text/javascript">
function sum(){
var p = document.getElementById('price').value;
var q = document.getElementById('quantity').value;
var total = parseInt(p)*parseInt(q);
document.getElementById('totalPrice').value=total;
}
function sum2(n){
var p = document.getElementById('price').value;
var q = n.value;
var total = parseInt(p)*parseInt(q);
document.getElementById('totalPrice').value=total;
}
function sum3(n){
var p = document.getElementById('price').value;
var q = n;
var total = parseInt(p)*parseInt(q);
document.getElementById('totalPrice').value=total;
}
<select id="fruits4" onchange="xxx4(this, this.value)">
<option value="aaa">사과</option>
<option value="bbb">바나나</option><!-- value 삭제 후 테스트 -->
<option value="수박">수박</option>
<option value="포도">포도</option>
</select>
function xxx4(s, v){
console.log(s);/*이벤트 발생 dom value*/
console.log(v);
}
<body>
주민번호 <input type="text" id="ssn1" name="ssnA" onkeyup="xxx(this)">
-
<input type="text" id="ssn2" name="ssnB" >
<script type="text/javascript">
function xxx(n){
console.log(n);
console.log(n.value);
var ssn1 = document.getElementById("ssn1").value;
console.log(ssn1);
if (ssn1.length==6){
document.getElementById("ssn2").focus();// 6글자 넘으면 넘어감
}
}
</script>
</body>

<body>
<input type="text" id="xx">
<div id="x" >홍갈동</div>
<div id="y" ><h1>이순신</h1></div>
<p id="yy">유관순</p>
<img id="kk">
<button onclick="xxx()">확인</button>이순신
<script type="text/javascript">
function xxx(){
document.getElementById("xx").value="test";
console.log(document.getElementById("x").innerText);//태그와 태그사이 문자
document.getElementById("x").innerText="test";
console.log(document.getElementById("y").innerText);//문자만
console.log(document.getElementById("y").innerHTML);//문자만
document.getElementById("y").innerHTML="<h6>이순신</h6>";
console.log(document.getElementById("yy").innerHTML);
// document.getElementById("kk").src="../image/a.jpg"; //속성값 가져오기
document.getElementById("kk").setAttribute("src", "../image/a.jpg");// 속성명, 속성값
}
</script>

<script type="text/javascript">
function xxx() {
//var arr= document.getElementsByName("fruits");//주의 dom 의 배열
var arr= document.getElementsByClassName("fruits");//주의 dom 의 배열
console.log(arr);//몇개?
var str=""; //화면에 뿌려질 항목을 누적 항목 + <br> 항목 <br>
for (var i = 0; i < arr.length; i++) {//
var c= arr[i];
if(c.checked){//선택된 항목만 선별
str+= c.value+ "<br>";//선택된 항목의 값을 str 에 누적 apple<br>banana<br>
}
}
document.getElementById("result1").innerHTML = "<h1>"+str+"</h1>";/* div 태그 사이에 html태그
사용 출력 */
document.getElementById("result2").innerText = str;/* div태그 사이에 문자열로 출력 */
}
</script>
</head>
<body>
좋아하는 과일 선택하기<br>
사과<input type="checkbox" class="fruits" name="fruits" value="apple"><br>
오렌지<input type="checkbox" class="fruits" name="fruits" value="orange"><br>
바나나<input type="checkbox" class="fruits" name="fruits" value="banana"><br>
<button onclick="xxx()"> 결과보기</button>
<hr>
<div id="result1"></div><!-- div, span : document.getElementById().innerHTML="html태그 " -->
<hr>
<div id="result2"></div><!-- div, span : document.getElementById().innerText="문자열 " -->
</body>

<script type="text/javascript">
function xxx() {
//var arr= document.getElementsByName("fruits");//주의 dom 의 배열
var arr= document.getElementsByClassName("fruits");//주의 dom 의 배열
console.log(arr);//몇개?
var str=""; //화면에 뿌려질 항목을 누적 항목 + <br> 항목 <br>
for (var i = 0; i < arr.length; i++) {//
var c= arr[i];
if(c.checked){//선택된 항목만 선별
str+= c.value+ "<br>";//선택된 항목의 값을 str 에 누적 apple<br>banana<br>
}
}
document.getElementById("result1").innerHTML = "<h1>"+str+"</h1>";/* div 태그 사이에 html태그
사용 출력 */
document.getElementById("result2").innerText = str;/* div태그 사이에 문자열로 출력 */
}
function test2(s) {
console.log(s.checked);
var arr= document.getElementsByClassName("fruits");//주의 dom 의 배열
for (var i = 0; i < arr.length; i++) {//
var c= arr[i];
c.checked= s.checked;
}
}
function test1() {//모두선택2번
var ck= document.getElementById("x").checked;
console.log(c);
var arr= document.getElementsByClassName("fruits");//주의 dom 의 배열
for (var i = 0; i < arr.length; i++) {//
var c= arr[i];
c.checked= ck;
}
}
</script>
</head>
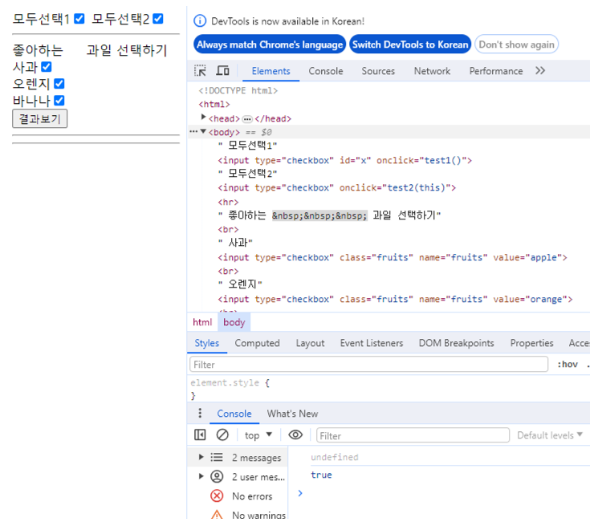
<body>
모두선택1<input type="checkbox" id="x" onclick="test1()">
모두선택2<input type="checkbox" onclick="test2(this)">
<hr>
좋아하는 과일 선택하기<br>
사과<input type="checkbox" class="fruits" name="fruits" value="apple"><br>
오렌지<input type="checkbox" class="fruits" name="fruits" value="orange"><br>
바나나<input type="checkbox" class="fruits" name="fruits" value="banana"><br>
<button onclick="xxx()"> 결과보기</button>
<hr>
<div id="result1"></div><!-- div, span : document.getElementById().innerHTML="html태그 " -->
<hr>
<div id="result2"></div><!-- div, span : document.getElementById().innerText="문자열 " -->
</body>
event
<script type="text/javascript">
function init(){
console.log("모든 html이 모두 DOM 으로 생성된 후 실행")
}
function xxx(){
console.log("xxx() 호출")
}
function yyy(){
console.log("onmouseover") //마우스대면 출력
}
function zzz(){
console.log("onmouseout")//마우스대면 출력
}
function kkk(v){
console.log("키보드가 up", v)
}
function xyz(e){
console.log(e)
console.log(e.screenX, e.screenY) //좌표
console.log(event)
}
</script>
<!-- 인라인 방식 이벤트 처리-->
<body onload="init()">
<button onclick="xxx()" onmouseover="yyy()" onmouseout="zzz()">클릭</button>
<input type="text" name="userid" onkeyup="kkk(this.value)">
<button onclick="xyz(event)">이벤트 정보</button>
<script type="text/javascript">
//고전이벤트
window.onload=init;
function init(){
console.log("모든 html이 모두 DOM 으로 생성된 후 실행")
//xxx네 클릭이벤트 핸들러 붙인 후 처리할 익명함수 구현
document.getElementById("xxx").onclick=function(){
console.log("clicked")
};
//xx onmouseover 핸들러 -> console.log("mouseover")
document.getElementById("xxx").onmouseover=function(){
console.log("onmouseover")
};
document.getElementById("xxx").onmouseout=function(){
console.log("onmouseout")
};
document.getElementById("userid").onkeyup=function(){
console.log(this.value)
};
document.getElementById("xyz").onclick=function(){
console.log(event.screenX, event.screenY); //매개변수 없이 사용가능
};
}
</script>
</head>
<!-- 인라인 방식 이벤트 처리-->
<body >
<button id="xxx">클릭</button>
<input type="text" name="userid" id="userid">
<button id="xyz">이벤트 정보</button>
</body>
<script type="text/javascript">
//고전이벤트
window.onload=init;
function init(){
console.log("모든 html이 모두 DOM 으로 생성된 후 실행")
//xxx네 클릭이벤트 핸들러 붙인 후 처리할 익명함수 구현
document.getElementById("xxx").onclick=function(){
console.log("clicked")
};
//xx onmouseover 핸들러 -> console.log("mouseover")
document.getElementById("xxx").onmouseover=function(){
console.log("onmouseover")
}
document.getElementById("xxx").onmouseout=function(){
console.log("onmouseout")
};
document.getElementById("userid").onkeyup=function(){
console.log(this.value)
};
document.getElementById("xyz").onclick=function(){
console.log(event.screenX, event.screenY); //매개변수 없이 사용가능
};
function test(s){
console.log(s)
}
function aaa(){
console.log("onmouseover")
}
}
</script>
</head>
<!-- 인라인 방식 이벤트 처리-->
<body >
<button id="xxx">클릭</button>
<input type="text" name="userid" id="userid">
<button id="xyz">이벤트 정보</button>
</body>
<script type="text/javascript">
//고전이벤트
window.onload=init;
function init(){
console.log("모든 html이 모두 DOM 으로 생성된 후 실행")
//xxx네 클릭이벤트 핸들러 붙인 후 처리할 익명함수 구현
/*document.getElementById("xxx").addEventListener("click",function(){
console.log("clicked")
}, false);*/
document.getElementById("xxx").addEventListener("click",function(){
console.log("clicked")
} );
// document.getElementById("xxx").onclick=function(){
// console.log("clicked")
// };
//document.getElementById("xxx").onmouseover=aaa;
document.getElementById("xxx").addEventListener("mouseover",aaa, false);
document.getElementById("xxx").addEventListener("mouseout",function(){
console.log("mouseout")
},false);
//xx onmouseover 핸들러 -> console.log("mouseover")
/*document.getElementById("xxx").onmouseover=function(){
console.log("onmouseover")*/
//};
/*document.getElementById("xxx").onmouseout=function(){
console.log("onmouseout")
};*/
/*document.getElementById("userid").onkeyup=function(){
console.log(this.value)
};*/
document.getElementById("userid").addEventListener("keyup",function(){
console.log(this.value)
},false);
/*document.getElementById("xyz").onclick=function(){
console.log(event.screenX, event.screenY); //매개변수 없이 사용가능
};*/
document.getElementById("xyz").addEventListener("click",function(e){
console.log("click",event.screenX, event.screenY); //매개변수 없이 사용가능
console.log("click",event.screenX, event.screenY); //매개변수 없이 사용가능
},false);
function test (s){
console.log("test 함수: ",s);
}
function aaa(){
console.log(" aaa onmouseover");
};
}
</script>
</head>
<!-- 인라인 방식 이벤트 처리-->
<body >
<button id="xxx">클릭</button>
<input type="text" name="userid" id="userid">
<button id="xyz">이벤트 정보</button>
</body>
<script type="text/javascript">
window.onload= init;
function init(){
console.log("모든 html이 모두 DOM으로 생성된 후 싱행")
document.getElementById("img1").onmouseover=function(){
document.getElementById("img_m").src=document.getElementById("img1").src;
};
document.getElementById("img2").onmouseover=function(){
document.getElementById("img_m").src=document.getElementById("img2").src;
};
document.getElementById("img3").onmouseover=function(){
document.getElementById("img_m").src=this.src;
};
}
</script>
</head>
<!-- 인라인 방식 이벤트 처리-->
<body >
<table border="1">
<tr>
<td><img src="../image/a.jpg" width="100" height="100" id="img1"></td>
<td><img src="../image/b.jpg" width="100" height="100" id="img2"></td>
<td><img src="../image/c.jpg" width="100" height="100" id="img3"></td>
</tr>
<tr>
<td colspan="3"><img src="../image/a.jpg" width="300" height="300" id="img_m"></td>
</tr>
</table>
</body>
<script type="text/javascript">
function func(c){
document.getElementById('img_m').src=c.src
}
</script>
</head>
<!-- 인라인 방식 이벤트 처리-->
<body >
<table border="1">
<tr>
<td><img src="../image/a.jpg" width="100" height="100" id="img1"
onmouseover="func(this)"></td>
<td><img src="../image/b.jpg" width="100" height="100" id="img2"
onmouseover="func(this)"></td>
<td><img src="../image/c.jpg" width="100" height="100" id="img3"
onmouseover="func(this)"></td>
</tr>
<tr>
<td colspan="3"><img src="../image/a.jpg" width="300" height="300" id="img_m"></td>
</tr>
</table>
</body>인라인 방식
<script type="text/javascript">
window.onload = function(){
var imgs = document.getElementsByTagName("img"); //img태그선택
for(var i = 0; i<imgs.length-1; i++){
var img = imgs[i]//img 태그 한개 꺼내기
img.onmouseover=function(){//3개의 태그에 ㅇ;벤트 핸들러 달아주기
imgs[3].src =this.src;//마우스 오버된 img 태그, src값
}
}
}
</script>
window.onload = function(){
var imgs = document.getElementsByTagName("img"); //img태그선택
for(var i = 0; i<imgs.length-1; i++){
var img = imgs[i]//img 태그 한개 꺼내기
/*img.onmouseover=function(){//3개의 태그에 ㅇ;벤트 핸들러 달아주기
imgs[3].src =this.src;//마우스 오버된 img 태그, src값
}*/
img.addEventListener("mouseover",function(){
imgs[3].src=this.src;
}, false);
}
}
<script type="text/javascript">
window.onload = function () {
var imgs = document.getElementsByTagName("img");//img 태그 선택
for (var i = 0; i < imgs.length - 1; i++) {
var img = imgs[i];//img 태그 한개 꺼내기
/* img.onmouseover= function () {//태그에 이벤트 핸들러 달아 주기
console.log(imgs[3].src= this.src);//마우스 오버된 img 태그 .src값
} */
/* .addEventListner(이벤트종류, 처리함수 , false ) */
img.addEventListener("mouseover", function (e) {
console.log("mouseover이벤트 발생=====", e);
console.log(imgs[3].src = this.src);
}, false);
}//for
var btn = document.getElementById("test");
console.log(btn);
btn.addEventListener("click", bbb, false);
}//onload function
function bbb() {
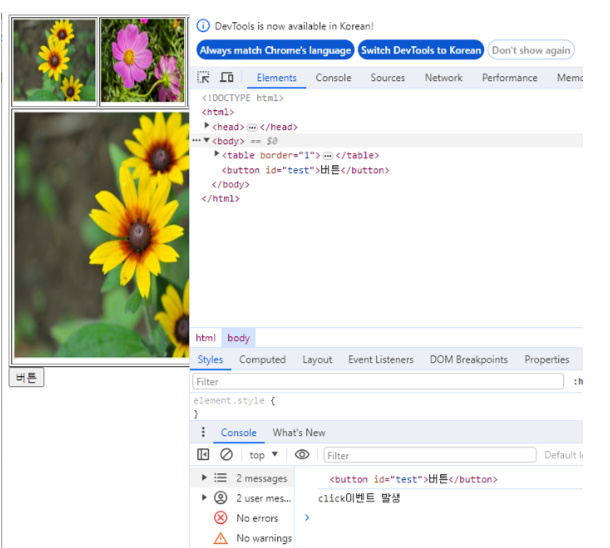
console.log("click이벤트 발생");
}
</script>
</head>
<body>
<table border="1">
<tr>
<td><img src="../image/a.jpg" width="100" height="100"></td>
<td><img src="../image/b.jpg" width="100" height="100"></td>
<td><img src="../image/c.jpg" width="100" height="100"></td>
</tr>
<tr>
<td colspan="3"> <img src="../image/a.jpg" width="300" height="300"></td>
</tr>
</table>
<button id="test">버튼</button>
</body>
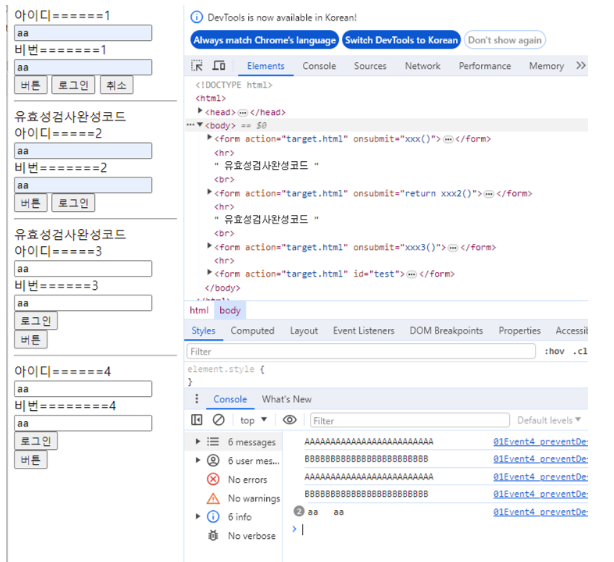
<script type="text/javascript">
//form 5번폼 만들기 , 고전모델 형태로 window.onload사용 5번폼에 onsubmit 이벤트 달고
// event.preventDefault사용 페이지 안넘어가게 작성
function xxx(){
console.log("AAAAAAAAAAAAAAAAAAAAAAAAA");
alert("xxx() submit");
event.preventDefault();
console.log("BBBBBBBBBBBBBBBBBBBBBBBB");
}
function xxx2(){//return false 이용 제출 금지
var id= document.getElementById("userid2").value;
var passwd= document.getElementById("passwd2").value;
var result=false; //호출곳으로 리턴시킬 boolean 값 return false면 submit 진행안됨
if(id.length>=3 && passwd.length !=0){ //id 3자, 패스 1자 이상
result= true;//계속 진행 제출
}else{
result=false;//진행 금지
alert("xxx2 잘못입력 확인");
}
// return result; //true, false 선택 리턴
return result;
}
function xxx3(){ //event.PreventDefault() 이용한 전송금지
//xxx2 처럼 id 3자이상, pass 1자 이상인 경우만 전송되도록 수정
// alert("xxx3");
var id= document.getElementById("userid3").value;
var passwd= document.getElementById("passwd3").value;
//event.preventDefault();
console.log(id , "\t", passwd);
if(id.length != 0 && passwd.length !=0){
alert("xxx3 제출");
}else{
alert("xxx3 에러");
event.preventDefault();
}
}
function xxx4(){//버튼클릭시만 호출 처리됨 -submit버튼과는 상관없음
alert("xxx4 호출");
var id= document.getElementById("userid4").value;
var passwd= document.getElementById("passwd4").value;
console.log(id , "\t", passwd);
if(id.length != 0 && passwd.length !=0){
alert("xxx4 제출");
}else{
alert("xxx4 에러");
event.preventDefault();
}
}
</script>
</head>
<body>
<form action="target.html" onsubmit="xxx()"><!-- 인라인 방식 처리 submit이벤트 발생시 -->
아이디======1<input type="text" name="userid"><br>
비번=======1<input type="text" name="passwd"><br>
<button>버튼</button><!-- xxx()호출 -->
<input type="submit" value="로그인">
<input type="reset" value="취소"><br>
</form>
<hr>
유효성검사완성코드 <br>
<form action="target.html" onsubmit="return xxx2()"><!--전송금지를 위해 return 주의 -->
아이디=====2<input type="text" name="userid" id="userid2"><br>
비번=======2<input type="text" name="passwd" id="passwd2"><br>
<button>버튼</button>
<input type="submit" value="로그인"><br>
</form>
<hr>
유효성검사완성코드 <br>
<form action="target.html" onsubmit="xxx3()"><!--submit 이벤트 처리 안됨 -->
아이디=====3<input type="text" name="userid3" id="userid3"><br>
비번======3<input type="text" name="passwd3" id="passwd3"><br>
<input type="submit" value="로그인"><br>
<button>버튼</button>
</form>
<hr>
<form action="target.html" id="test"><!-- 주의 onsubmit 빠짐 -->
아이디======4<input type="text" name="userid" id="userid4"><br>
비번========4<input type="text" name="passwd" id="passwd4"><br>
<input type="submit" value="로그인"><br> <!-- submit이벤트발생 -->
<button onclick="xxx4()">버튼</button> <!--이벤트 발생 xxx4()호출아됨 -->
</form>
<script type="text/javascript">
function formSubmit(){
var result = true;
var str = "";
var userid = document.getElementById("userid").value;
var passwd = document.getElementById("passwd").value;
var username = document.getElementById("username").value;
var email = document.getElementById("email").value;
var idSpan = document.getElementById("idSpan");
var pwSpan = document.getElementById("pwSpan");
var nameSpan = document.getElementById("nameSpan");
var emailSpan = document.getElementById("emailSpan");
console.log("!")
if(userid.length == 0){
str = "아이디 에러";
idSpan.innerHTML = str;
pwSpan.innerHTML = "";
nameSpan.innerHTML = "";
emailSpan.innerHTML = "";
result = false;
}else if( passwd.length == 0 || Number.isNaN(parseInt(passwd))){
//비번이 숫자가 아닌 경우
str = "비번 에러";
idSpan.innerHTML = "";
pwSpan.innerHTML = str;
nameSpan.innerHTML = "";
emailSpan.innerHTML = "";
result = false;
}else if(username.length <= 2 || username.length == 0){
str = "이름 에러";
idSpan.innerHTML = "";
pwSpan.innerHTML = "";
nameSpan.innerHTML = str;
emailSpan.innerHTML = "";
result = false;
}else if(email.length == 0 ){
str = "이메일 에러";
idSpan.innerHTML = "";
pwSpan.innerHTML = "";
nameSpan.innerHTML = "";
emailSpan.innerHTML = str;
result = false;
}
return result;
}
function kkk(){
}
</script>
</head>
<body>
<form action="target.html" onsubmit="return formSubmit()"><!-- 주의 -->
아이디<input type="text" name="userid" id="userid">
<span id="idSpan"></span><br>
비번<input type="text" name="passwd" id="passwd">
<span id="pwSpan"></span><br>
이름<input type="text" name="username" id="username">
<span id="nameSpan"></span><br>
이메일<input type="text" name="email" id="email">
<span id="emailSpan"></span><br>
<input type="submit" value="로그인">
<input type="reset" value="취소"><br>
<button>버튼</button>
</form>
</body>
<script type="text/javascript">
function formSubmit(){
// var result = true;
var str = "";
var userid = document.getElementById("userid").value;
var passwd = document.getElementById("passwd").value;
var username = document.getElementById("username").value;
var email = document.getElementById("email").value;
var idSpan = document.getElementById("idSpan");
var pwSpan = document.getElementById("pwSpan");
var nameSpan = document.getElementById("nameSpan");
var emailSpan = document.getElementById("emailSpan");
console.log("!")
if(userid.length == 0){
str = "아이디 에러";
idSpan.innerHTML = str;
pwSpan.innerHTML = "";
nameSpan.innerHTML = "";
emailSpan.innerHTML = "";
event.preventDefault();
}else if( passwd.length == 0 || Number.isNaN(parseInt(passwd))){
//비번이 숫자가 아닌 경우
str = "비번 에러";
idSpan.innerHTML = "";
pwSpan.innerHTML = str;
nameSpan.innerHTML = "";
emailSpan.innerHTML = "";
event.preventDefault();
}else if(username.length <= 2 || username.length == 0){
str = "이름 에러";
idSpan.innerHTML = "";
pwSpan.innerHTML = "";
nameSpan.innerHTML = str;
emailSpan.innerHTML = "";
event.preventDefault();
}else if(email.length == 0 ){
str = "이메일 에러";
idSpan.innerHTML = "";
pwSpan.innerHTML = "";
nameSpan.innerHTML = "";
emailSpan.innerHTML = str;
event.preventDefault();
}
// return result;
}
function kkk(){
}
</script>
</head>
<body>
<form action="target.html" onsubmit="formSubmit()"><!-- 주의 -->
아이디<input type="text" name="userid" id="userid">
<span id="idSpan"></span><br>
비번<input type="text" name="passwd" id="passwd">
<span id="pwSpan"></span><br>
이름<input type="text" name="username" id="username">
<span id="nameSpan"></span><br>
이메일<input type="text" name="email" id="email">
<span id="emailSpan"></span><br>
<input type="submit" value="로그인">
<input type="reset" value="취소"><br>
<button>버튼</button>
</form>
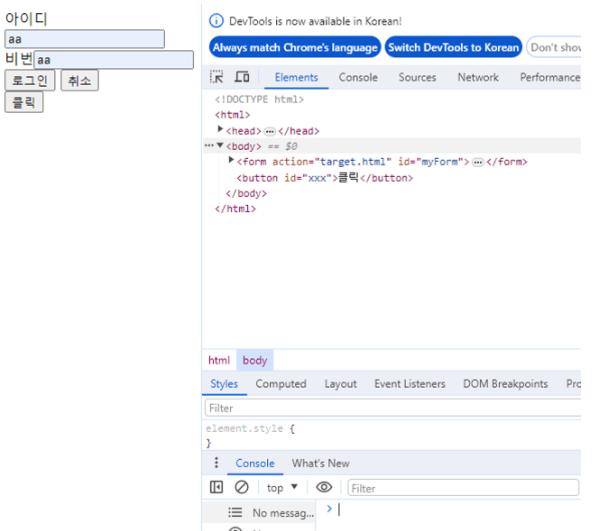
<script type="text/javascript">
window.onload = function () {
var xxx = document.getElementById('xxx');
xxx.addEventListener("click", function () {
console.log("버튼클릭");
}, false);
var myForm = document.getElementById("myForm");
var id = document.getElementById("userid").value;
var pw = document.getElementById("passwd").value;
myForm.addEventListener("submit", function () {
console.log(id);
alert("===============");
if (id.length ==0 && pw.length == 0) {
alert("에러");
event.preventDefault();
}
}, false);
}
</script>
</head>
<body>
<form action="target.html" id="myForm">
아이디 <input type="text" name="userid" id="userid"><br>
비번 <input type="text" name="passwd" id="passwd"><br>
<input type="submit" value="로그인">
<button>전송</button>
<input type="reset" value="취소"><br>
</form>
<hr>
<button id="xxx">클릭</button>
</body>0글자면 에러
<script type="text/javascript">
window.onload = function () {
var xxx= document.getElementById("xxx");
xxx.addEventListener("click", kkk, false); //이벤트이름에 on이빠짐
var myForm= document.getElementById("myForm");
myForm.addEventListener("submit",yyy , false);
}; //onload
function yyy() {//event를 넘겨 받음
alert("호출 ")
var userid=document.getElementById("userid").value;
var passwd=document.getElementById("passwd").value;
if(userid.length==0||passwd.length==0){
alert("입력오류 ")
event.preventDefault();//제출금지
console.log("submit취소");
}
//return false; 안먹힘
}
function kkk(){
console.log("kkk함수 버튼클릭");
}
</script>
</head>
<body>
<form action="target.html" id="myForm">
아이디<input type="text" name="userid" id="userid"><br>
비번<input type="text" name="passwd" id="passwd"><br>
<input type="submit" value="로그인">
<input type="reset" value="취소"><br>
</form>
<button id="xxx">클릭</button>
</body>
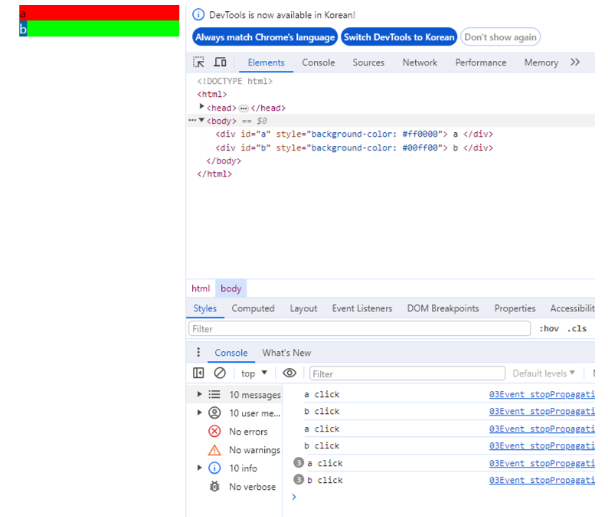
<script type="text/javascript">
window.onload=function(){
var a = document.getElementById("a");
var b = document.getElementById("b");
a.addEventListener("click",function(){
console.log("a click");
}, false);
b.addEventListener("click",function(){
console.log("b click");
event.stopPropagation(); //이벤트 전파 방지
}, false);
};
</script>
</head>
<body>
<div id="a" style="background-color: #ff0000">
a
</div>
<div id="b" style="background-color: #00ff00">
b
</div>
</body>
'Daily Codig Reminder' 카테고리의 다른 글
| servlet (0) | 2023.12.31 |
|---|---|
| event (1) | 2023.12.31 |
| 함수,객체, DOM (1) | 2023.12.24 |
| jsp- 연산자 , 문장, 함수 (0) | 2023.12.24 |
| javascript (0) | 2023.12.24 |
